東京タワーモデルを使ってVRChatワールドを作成してQuest対応する【Unity初心者にもわかりやすく解説】

この記事では、東京タワーのVRChatワールドを作成して、Quest対応する方法を、
Unity初心者にもわかりやすく解説します。
最終的には、こちら↓のような、東京タワーが配置されたワールドを作ることを目標にします。
この記事は後半です。
前半では、VRChat SDK 3.0のインポートについて解説しています。
既にわかっている人は、飛ばしてOKですが
前半の記事で作成したVRChat SDK 3.0などをインポートしたUnityのファイルをつかうので、既にわかっている人は、飛ばしてOKですが、
分からない人は初めての人にもわかりやすく解説しているので参考にしてください。
前半の記事はこちら↓
東京タワーのFBXオブジェクトをインポート
FBX形式でエクスポートした、東京タワーをこのUnityに取り込みたいので
東京タワーのFBXオブジェクトのフォルダを作ります。
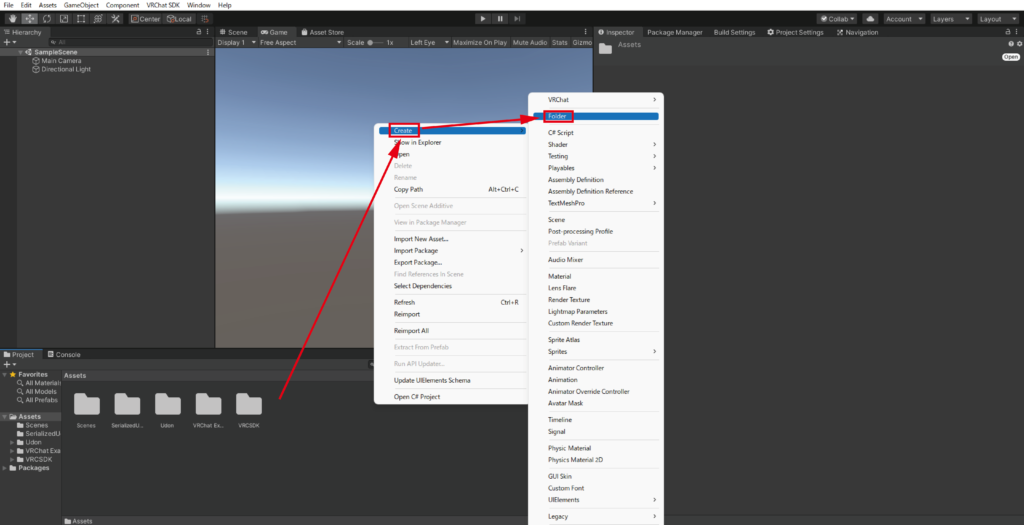
画面下のAssetsのところで右クリック→Create→Folderをクリックします。

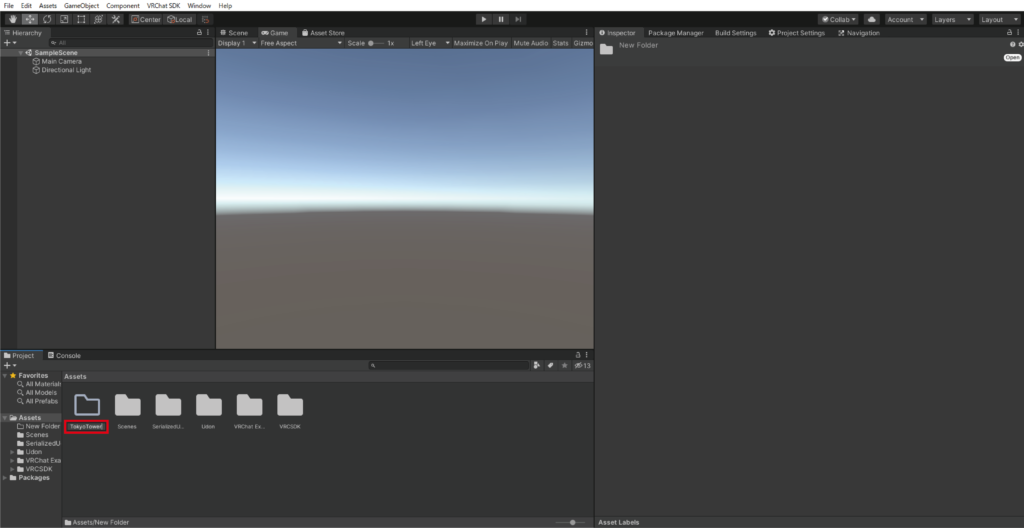
新しいフォルダーができるので名前をつけます。
私は、「TokyoTower」というフォルダを作りました。

ここに、PLATEAUの東京のモデルデータを編集してつくった東京タワーの3Dモデルをインポートします。
PLATEAUの東京のモデルデータを編集して東京タワーを切り取る方法については、こちら↓の記事で解説しているので、参考にしてください!
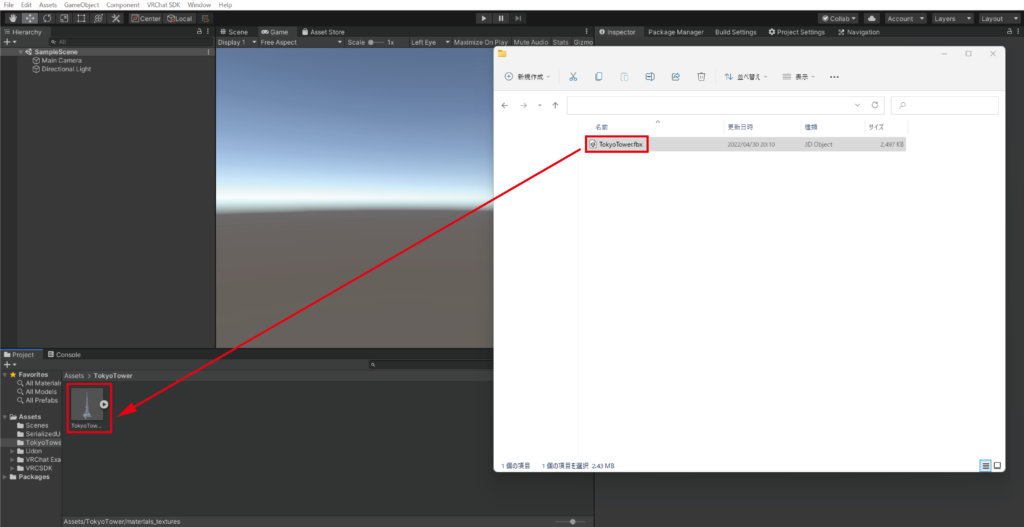
作成したフォルダに、東京タワーのFBXファイル
をドラッグ&ドロップしてインポートします。

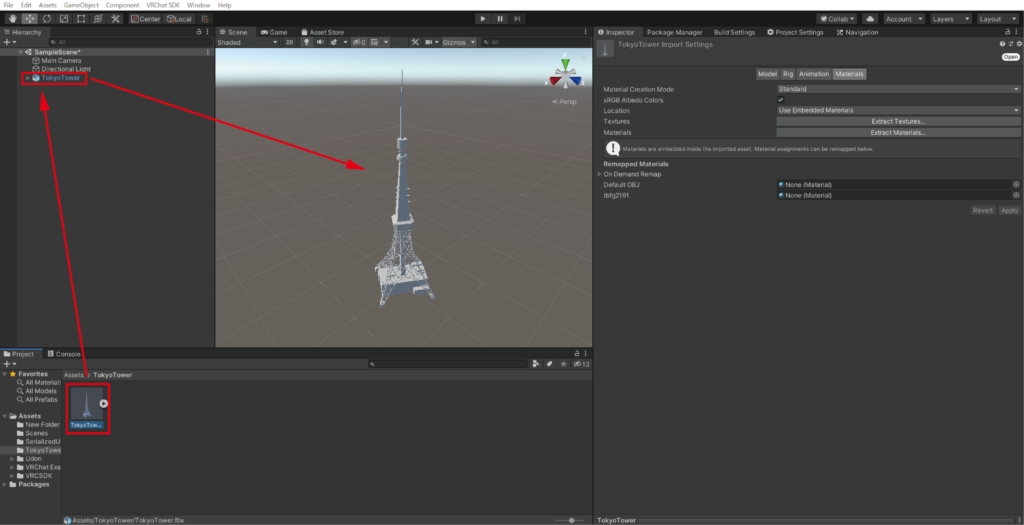
AssetsにインポートしたモデルをHierarchyへドラッグ&ドロップすると、Sceneに表示されます。

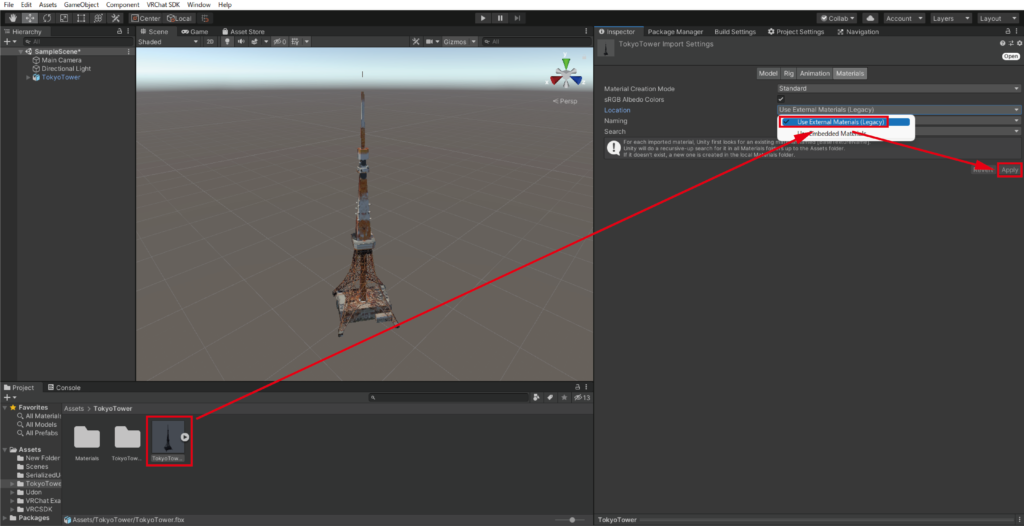
マテリアルを表示されてない場合は、Assetsの東京タワーのFBXファイルを選択し、
画面右側のInspectorのMaterialsのLocationを
Use External Materials(Legacy)にして、Applyをクリックすると、反映されるかもしれません。

Planeで床を作成
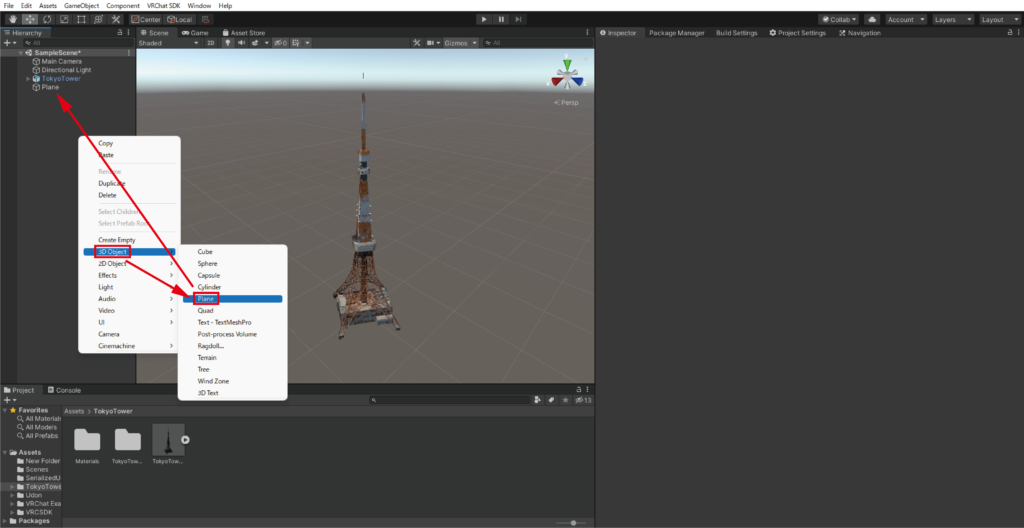
Hierarchy上で右クリック→3D Object→Planeをクリックすると
平面が作成されます。

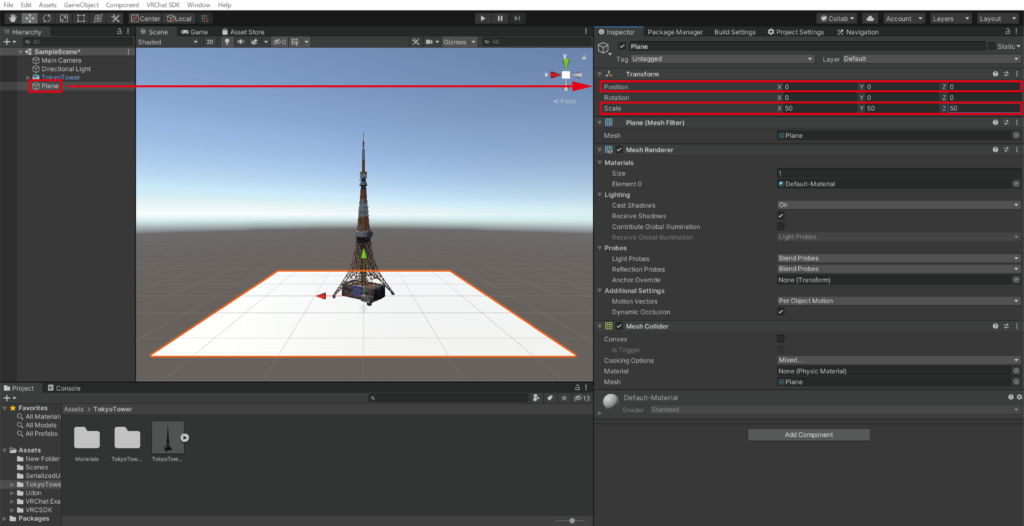
HierarchyのPlaneを選択し、
画面右側のInspectorのPositionを0,0,0にして、
Scaleを調整します。
私は、Scaleを50,50,50にしました。

VRCWorldでリスポーン地点を設定
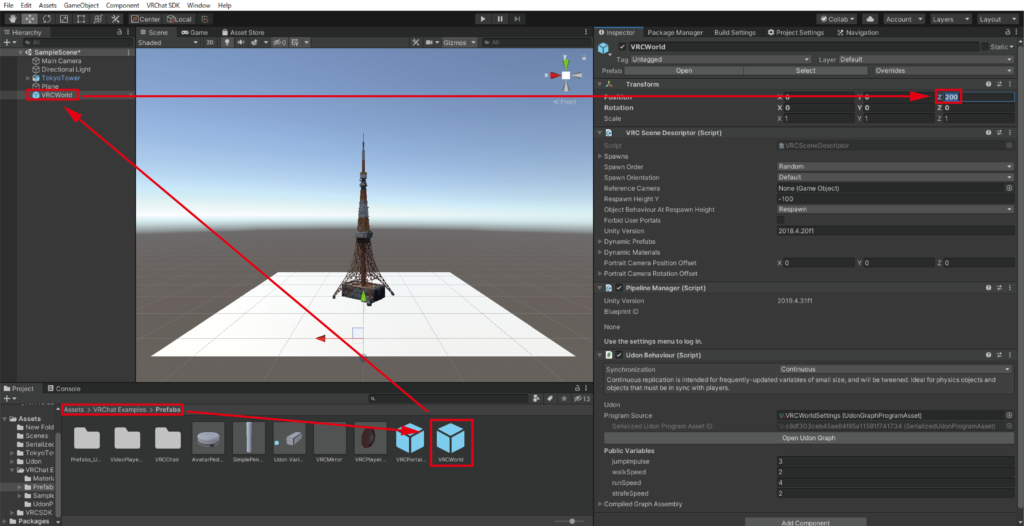
AssetsのVRChat Examples→PrefabsにあるVRCWorldを
Hierarchyへドラッグ&ドロップします。
HierarchyのVRCWorldを選択し、画面右側のInspectorのPositionを調整します。
私は、Zを200にしました。

PC版のワールドをビルド、作成
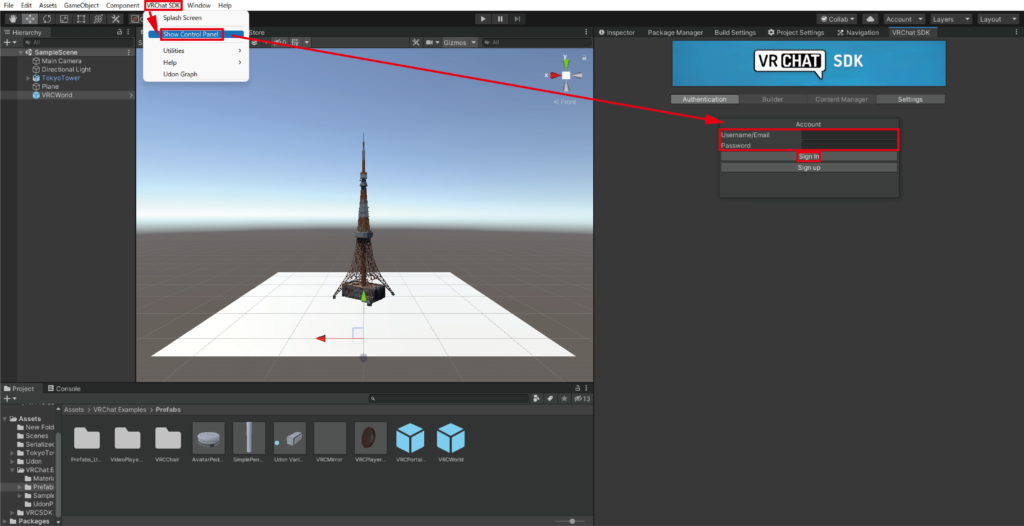
画面左上のVRChat SDK→Show Control Panelをクリックします。
VRChat SDKのパネルが表示されるので、Username/Email、Passwordを入力します。

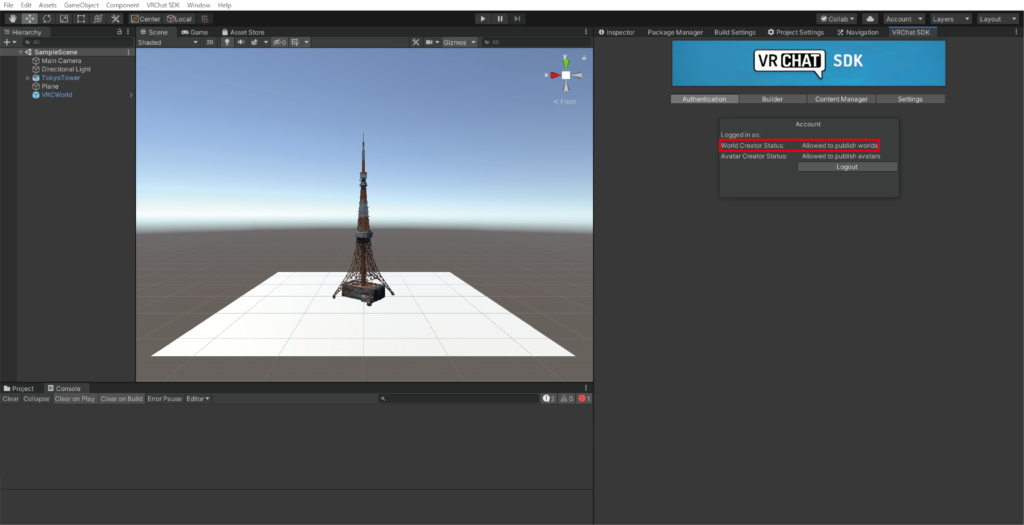
ログインしたときにWorld Creator StatusがAllowed to publish worldsになっているか確認しましょう!

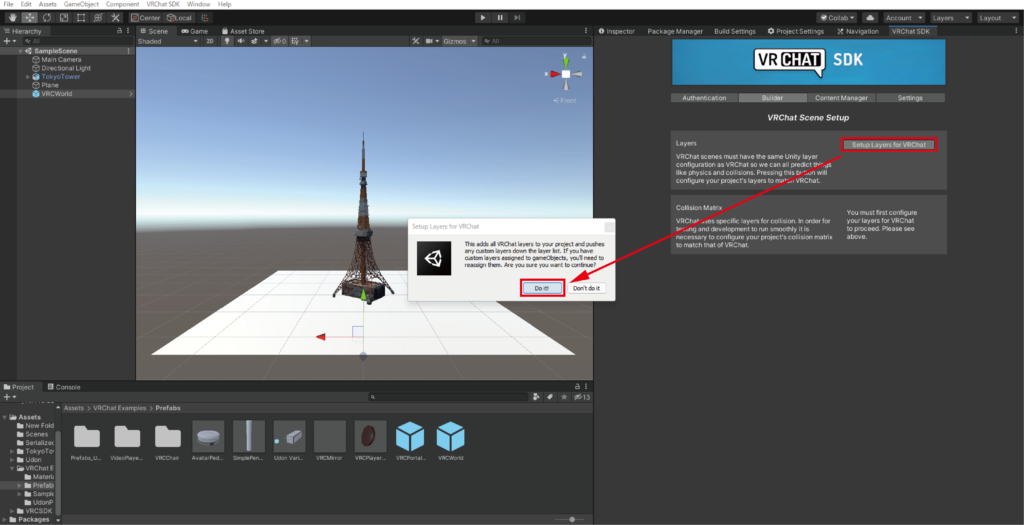
VRChat SDKのパネルのBuilderに切り替え、Setup Layers for VRChatをクリックします。
Setup Layers for VRChatのウィンドウが表示されたら、Do it!をクリックします。

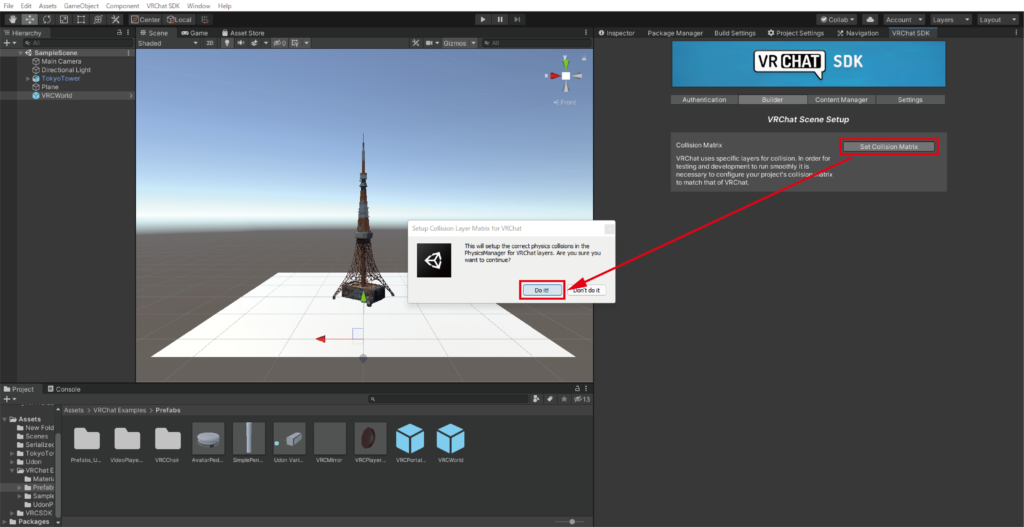
Set Collision Matrixをクリックし、
Set Collision Matrix for VRChatのウィンドウが表示されたら、Do it!をクリックします。

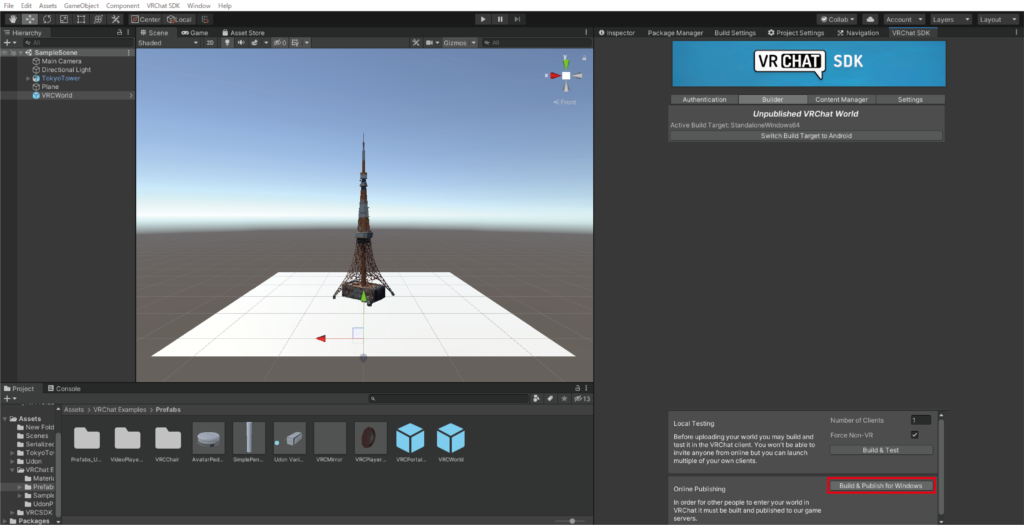
画面が切り替わるので、
Build & Publish for Windowsをクリックします。

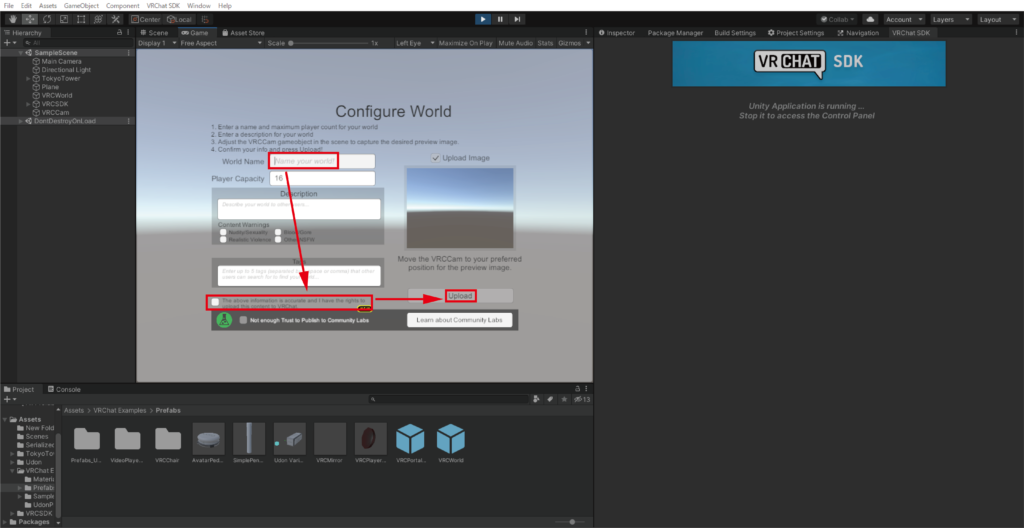
World Nameとチェックを入れてUploadをクリックします。

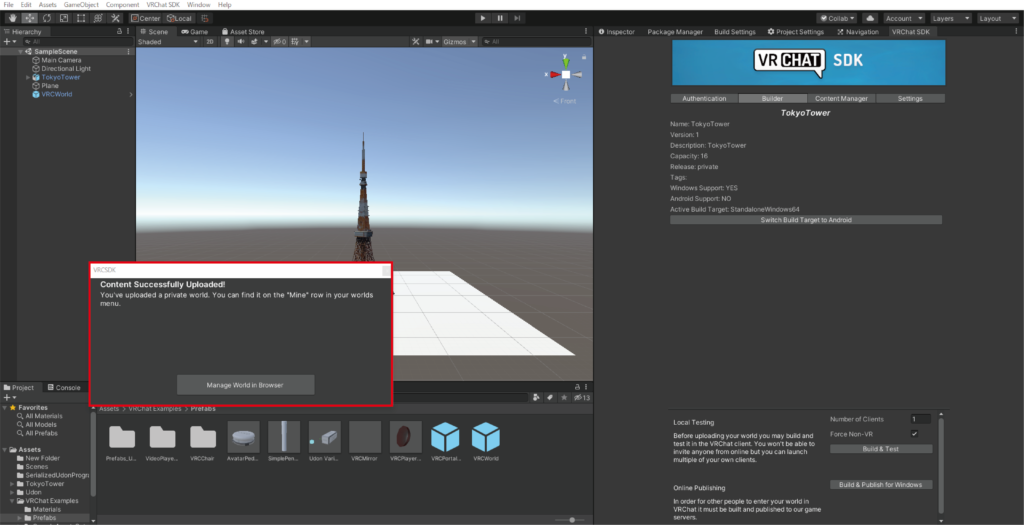
この画面↓のようななったら、アップロードできています。

これで、PC版のアップロードできました。
PCにつなぐタイプのVR端末を使用してる人は、はいることができます。
私は、Questを使っているので、
ここからはQuest対応したいと思います。
Quest対応したワールドをビルド、作成
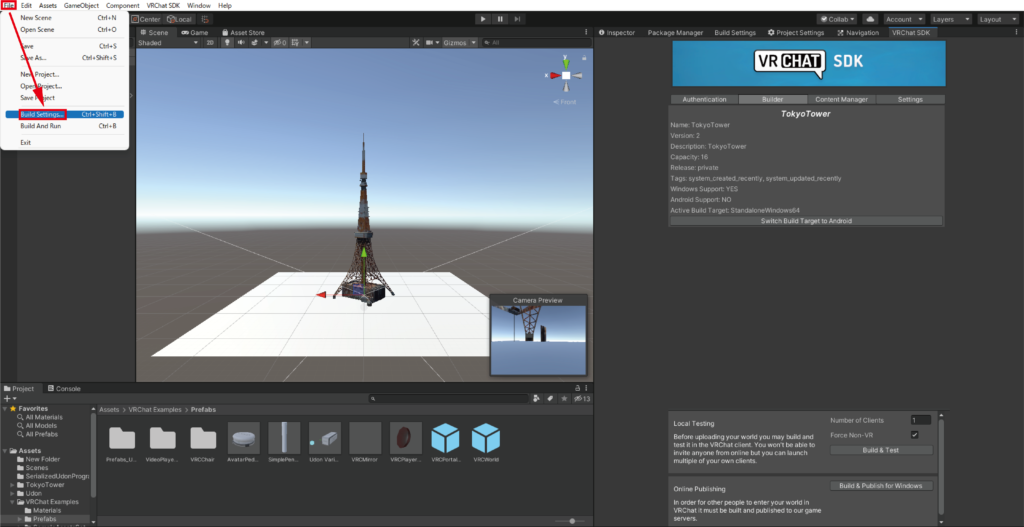
File → Build Settingsをクリック

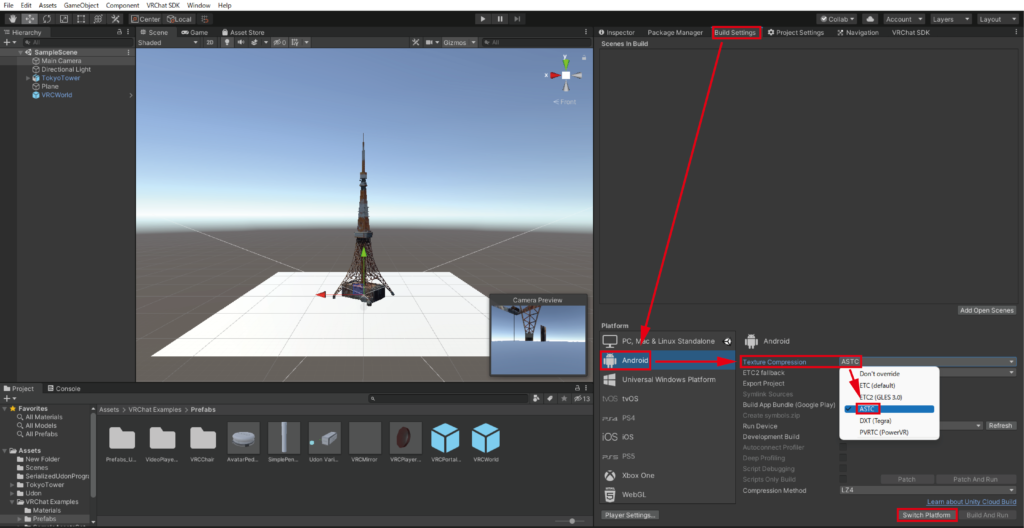
PlatformをAndroidにして、Texture CompressionをASTCにして、
Switch Platformをクリックします。

しばらく待って、Switch Platformが完了したら、
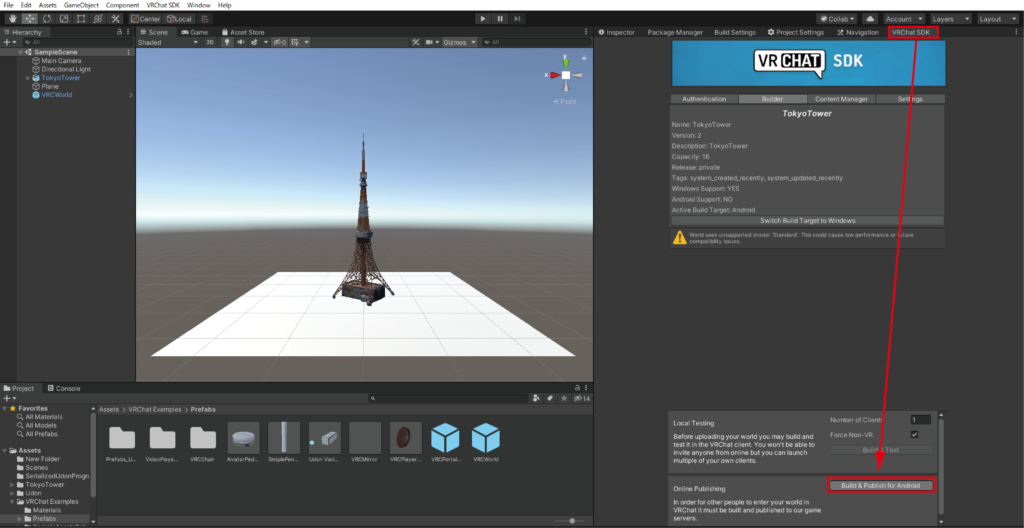
VRChat SDKのパネルにもどって、
Build & Publish for Androidをクリックします。
この時、プラットフォームを切り替えたので、
Build & Publish for 「Windows」→「Android」になっています。
「World uses unsupported shader 'Stadard’.・・・」という警告は
「使っているシェーダーだとパフォーマンス低下を引き起こすかもよ」
という警告らしいです。
今回は無視します。

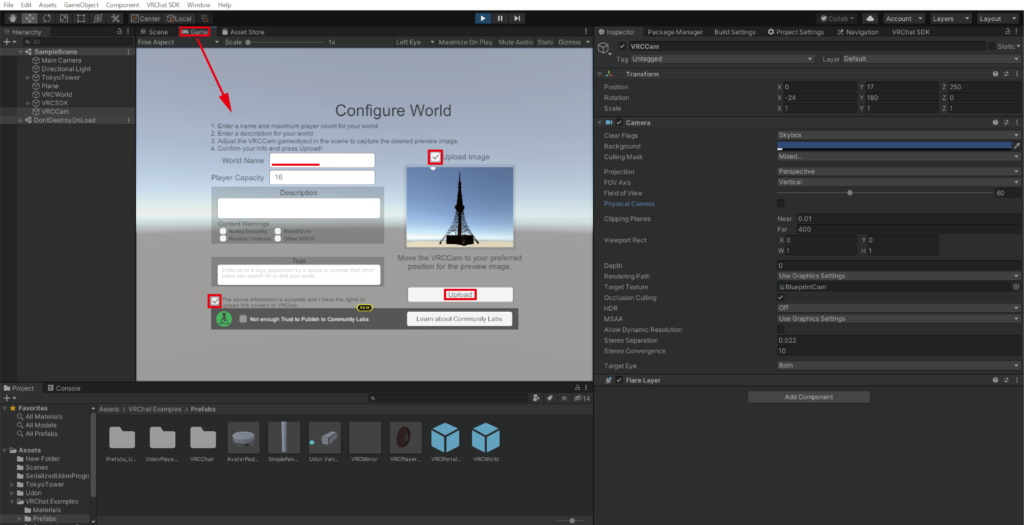
サムネの画像用にVRCCamのカメラ調整
サムネの画像が地平線みたいになっています。
今回は自分だけのワールドなので気にしなくてもいい部分ではあるのですが、
カメラも調整しておきます。
サムネの画像は、VRCCamに映るものが反映されます。
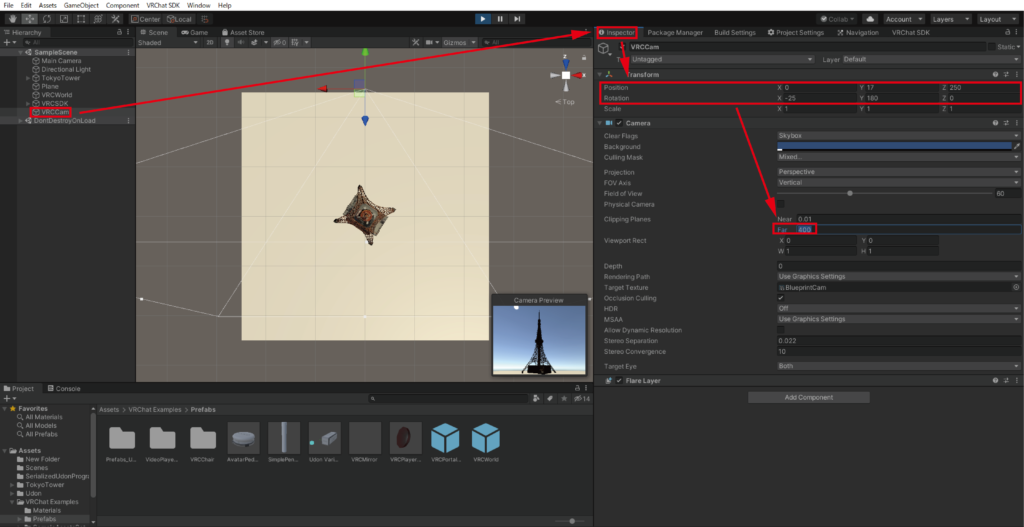
画面左のHierarchyからVRCCamを選択して、
画面右側のInspectorからカメラの設定を調整できます。
私は
・Positionを0,17,250
・Rotationを-24,180,0
・Clipping PlanesのFarを400
にしました。
Position、Rotationで位置と角度、Clipping Planesでどこまでカメラに映すかを調整できます。

画面中央をGameに切り替えて、
World Nameとチェックが入っていることを確認して、
Upload Imageにもチェックを入れて、
Uploadをクリックします。

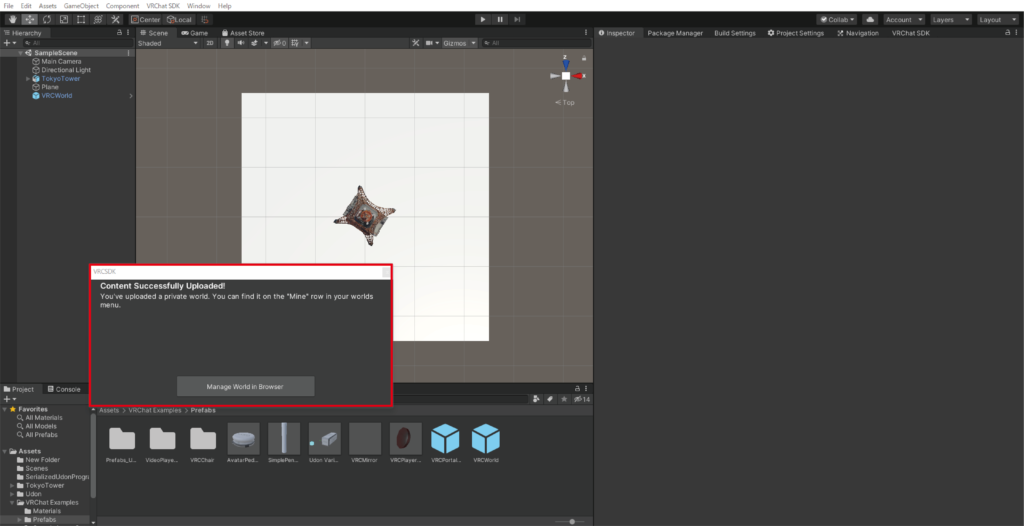
下の画面のようになったら、成功です。

アップロードしたワールドは、ワールドのMineの欄にあります。

どんなワールドを作るかは発想力次第!
今回は、東京タワーのVRChatワールドを作成して、Quest対応する方法を、解説しました。
今回は、東京タワーのモデルを使用しましたが、
自作のモデルを使ったりして、発想力次第で自由にワールドを作ることができるので
色々つくってみてください。
最後まで読んでいただきありがとうございました。
Twitterなどで記事を紹介していただけると泣いて喜んでRTさせていただきます!











