建築学生必見!敷地図につかえる国土地理院を利用して地図ダウンロードする方法をわかりやすく解説

今回は、周辺敷地図、配置図などにも使える
正確な地図データをダウンロードする方法について解説します。
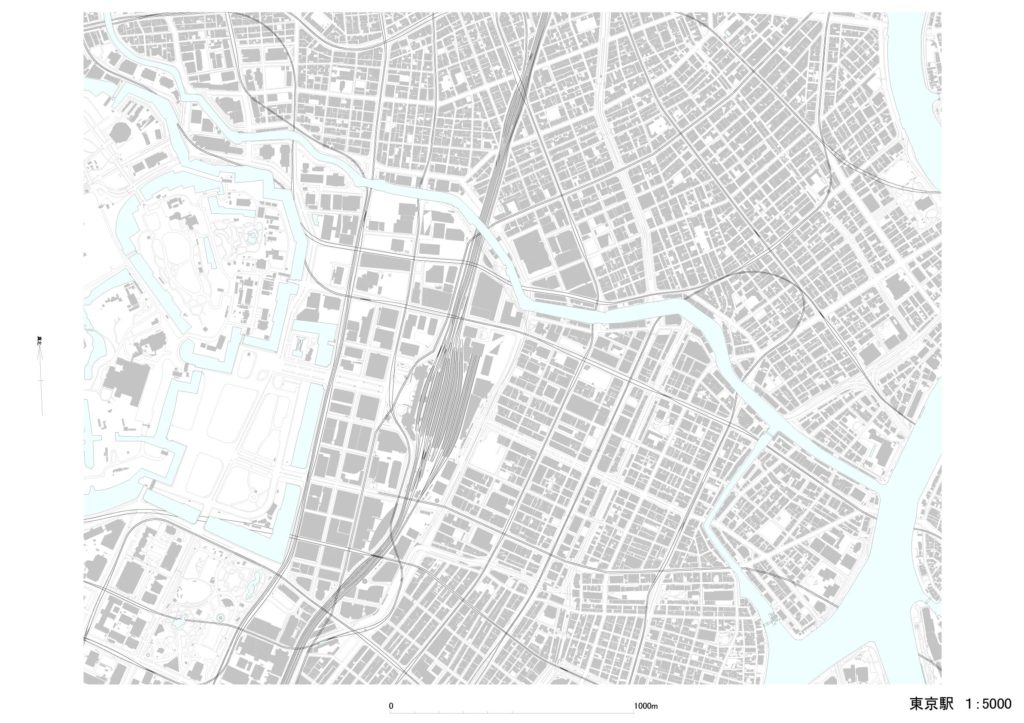
最終的に↑のようなものをつくります。
今回利用するのは、基盤地図情報ダウンロードサービス – 国土地理院です。日本中の地図データを扱っている国土地理院が運営しているサービスなので正確な地図情報を無料でダウンロードすることができます。
今回のやり方では
・基盤地図情報
・vectormapmaker
が必要です。事前に用意しておくとスムーズにいきます。
基盤地図情報で地図情報をダウンロードする
まずは、基盤地図情報ダウンロードサービス – 国土地理院へアクセスして地図情報をダウンロードします。
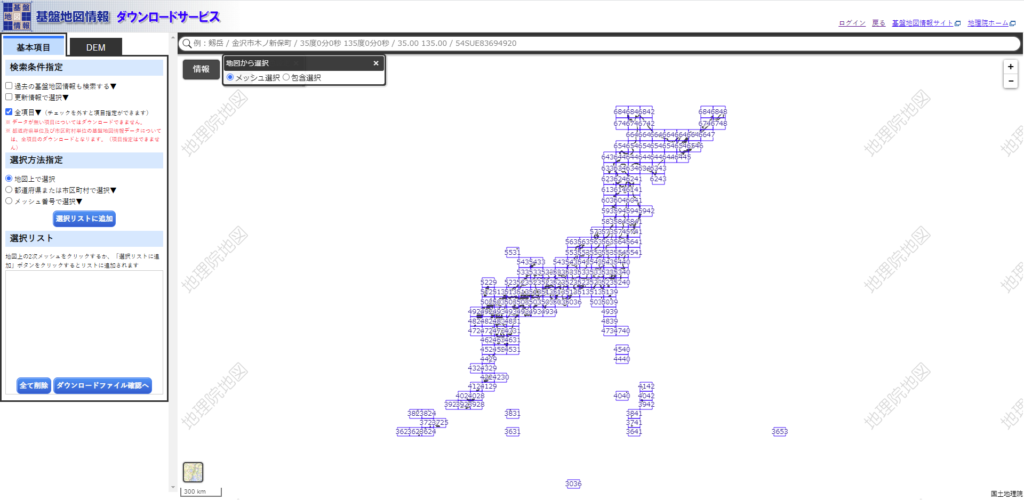
基盤地図情報ダウンロードサービス – 国土地理院へ移動すると下のような画面が出ます。
ダウンロードの一番左の「基盤地図情報基本項目」の「ファイル選択へ」をクリックします。

日本中に番号がふられた画面に移るので、ほしい敷地へズームします。

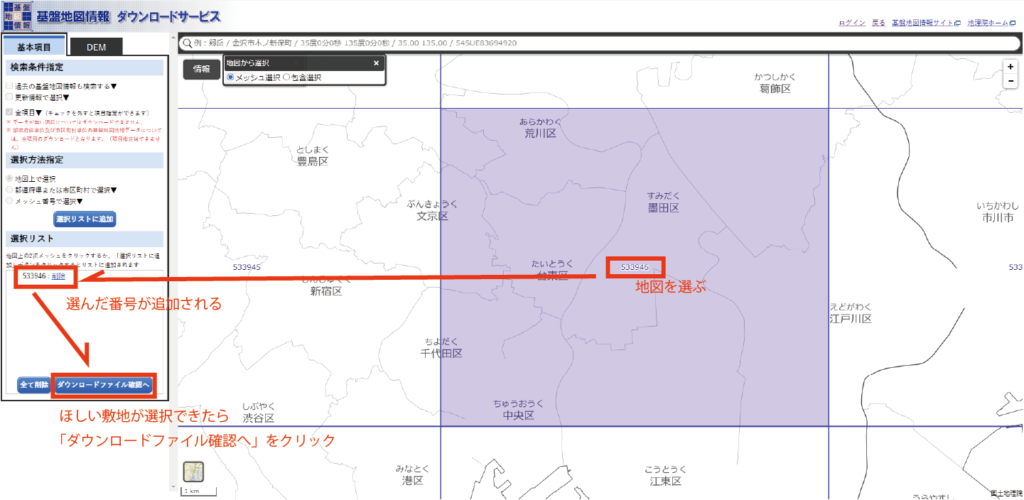
今回は東京駅を含む「533946」を選びました。
地図が選べると画面左の選択リストに選んだ項目が追加されます。
複数選ぶこともできるので、2つのブロックにわたってほしい敷地がある場合は、
複数選ぶこともできます。
ほしい敷地が選択できたら、画面左、選択リストの下の「ダウンロードファイル確認へ」をクリックします。

「いつか使うだろうから、日本全国ダウンロードしておこう」と全部ダウンロードすると、どこのデータがどれかわからなくなって管理が大変なので、新しい敷地に出会うたびにダウンロードするほうがいいでしょう…。
ダウンロードファイルリストが表示される画面へ移ったら、ファイルにチェックを入れて、右側のダウンロードをクリックします。

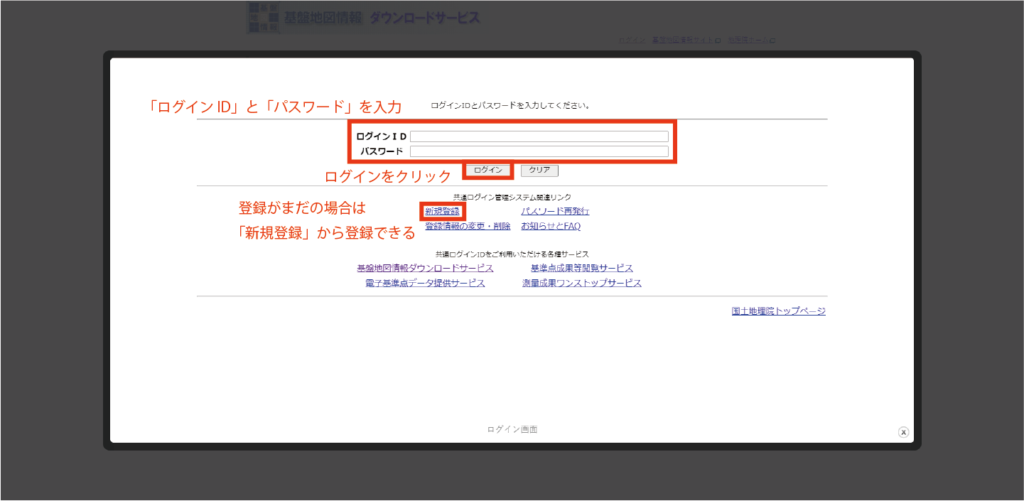
ダウンロードをクリックすると「ログインID」と「パスワード」の入力が求められるので入力してログインをクリックします。
登録がまだの場合は、「新規登録」をクリックすると登録できます。

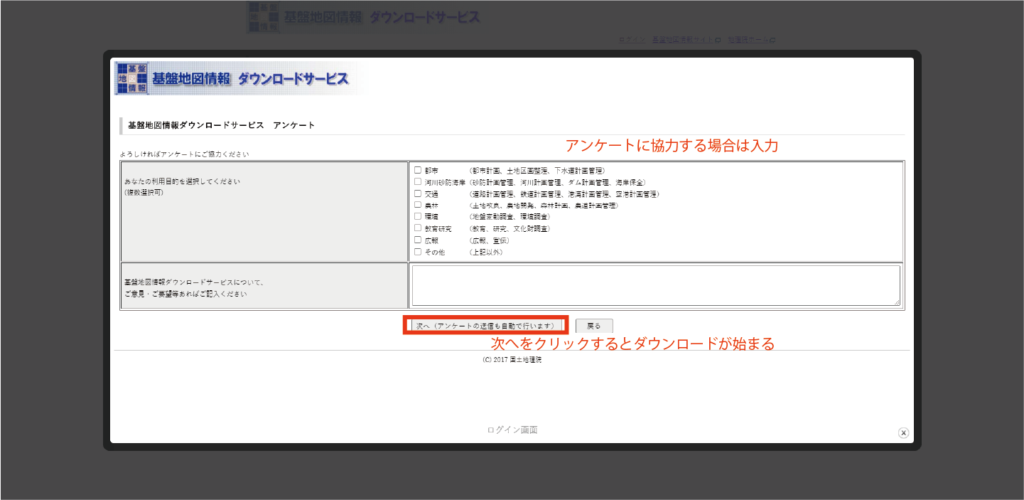
アンケートに協力する場合は入力しましょう。
画面下の次へをクリックするとダウンロードが始まります。

AllUnzipでzipファイルを解凍する
ここからは、国土地理院からダウンロードした地図情報をもとに、VectorMapMakerを使って地図を作成します。
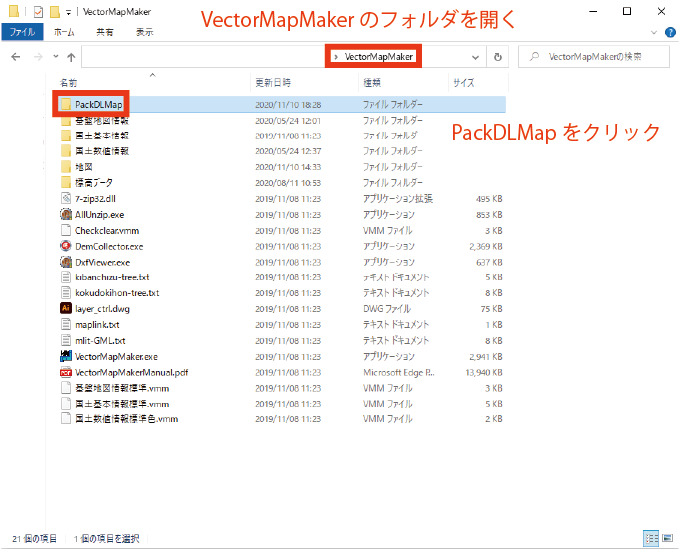
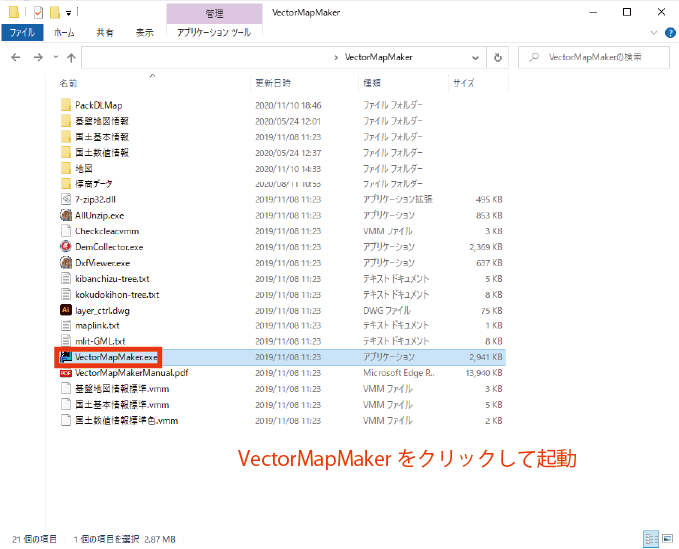
Windows画面左下のパソコン内検索にVectorMapMakerと入力したりして、
VectorMapMakerのフォルダを開いてPackDLMapをひらきます。
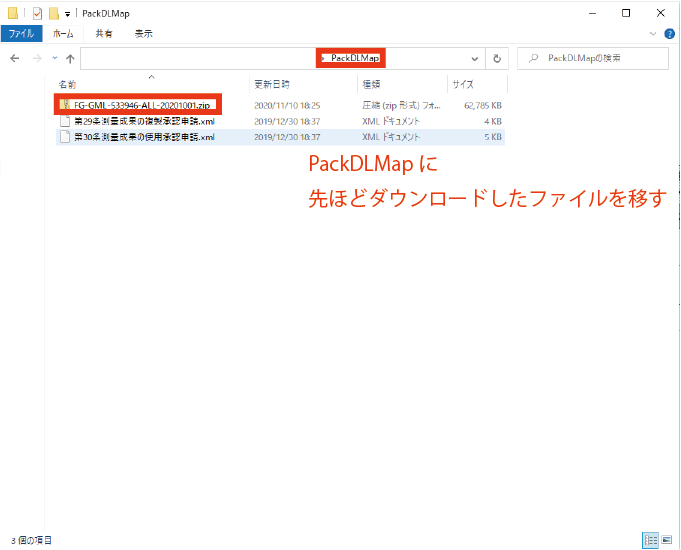
PackDLMapに国土地理院からダウンロードしたデータを保存しておくといいです。

先ほどダウンロードしたファイルをPackDLMapに移します。
ファイルはダウンロードに入っていることが多いです。
ドラッグ&ドロップで移します。

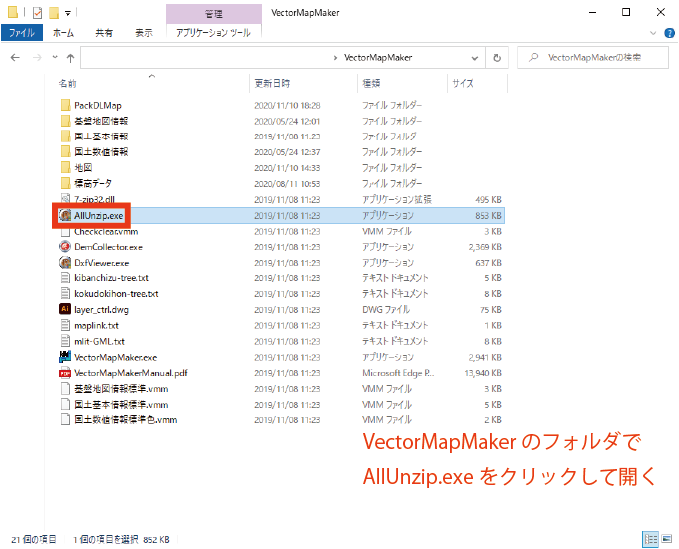
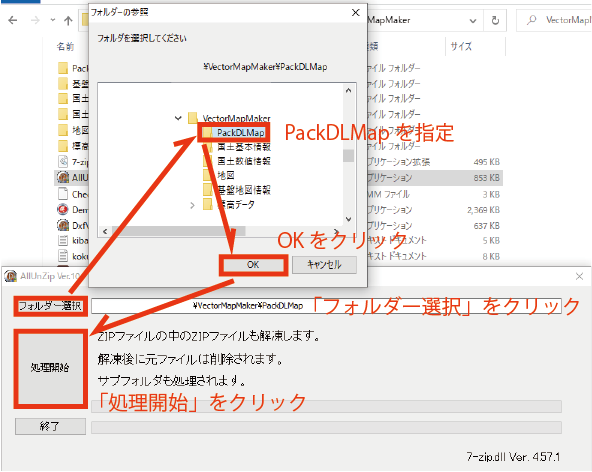
VectorMapMakerのフォルダからAllUnzipを開きます。
AllUnzipは圧縮されたzipファイルを解凍するのに使います。

「フォルダー選択」をクリックして、先ほどzipファイルをいれたPackDLMapを指定して、OKをクリックします。
フォルダーが選択できたら、「処理開始」をクリックして、zipファイルを解凍します。
zipファイルが解凍されたファイルがPackDLMapに入っています。

VectorMapMakerで地図を作成する
ここからは、VectorMapMakerを使って地図の範囲などを設定します。
VectorMapMakerをクリックして起動してください。

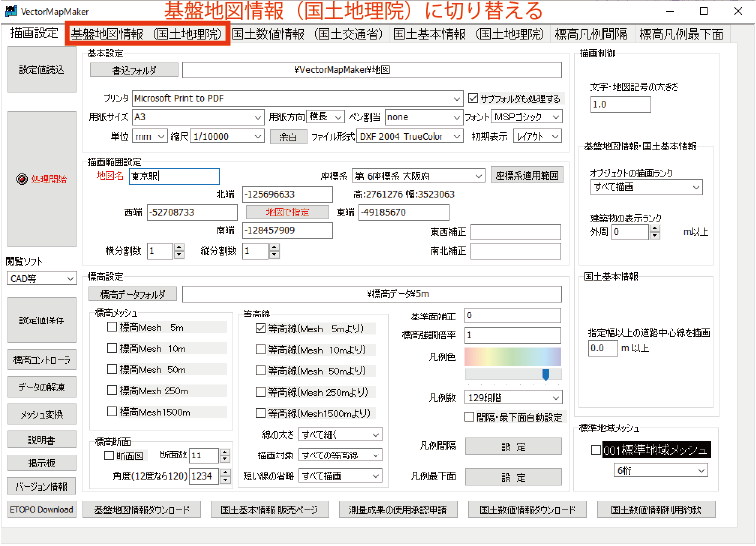
下のような画面が表示されるので、
上のタブを基盤地図情報(国土地理院)に切り替えます。

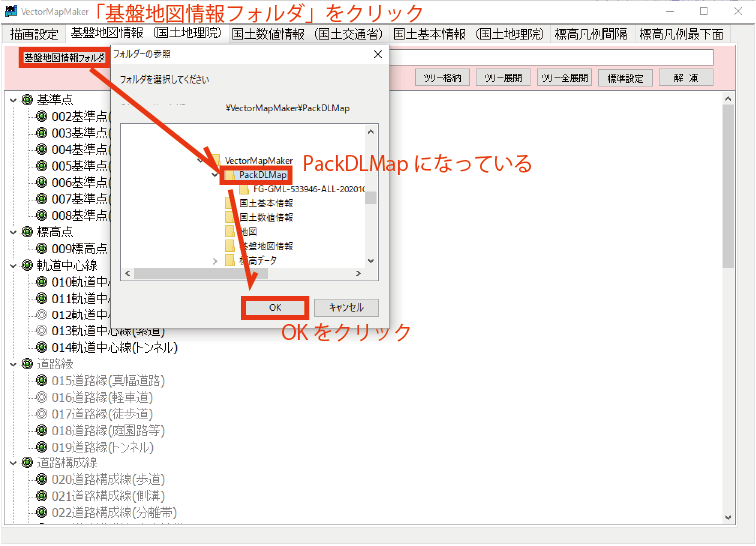
「基盤地図情報フォルダ」をクリックして、
PackDLMapになっていることを確認してOKをクリックします。
ここで指定されているフォルダから地図データを探すので、
データが入っていない別のフォルダを選ぶとエラーになります。

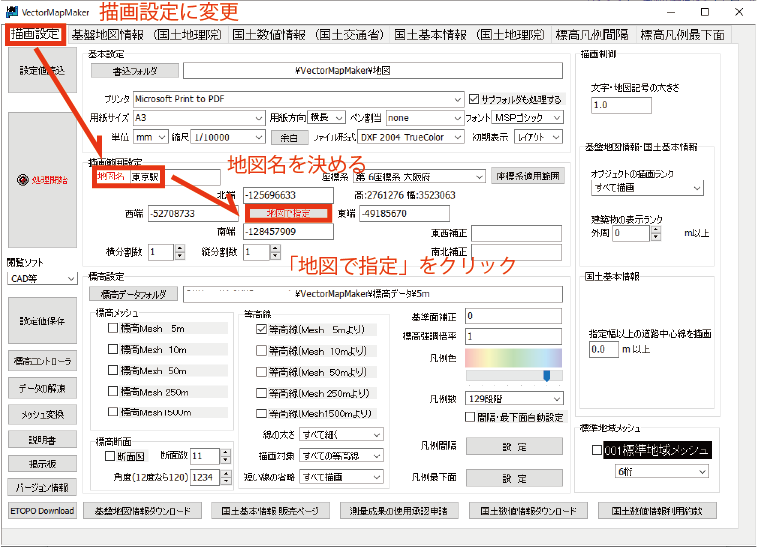
画面上のタブを描画設定に戻して、
地図名を決め、「地図で指定」をクリックします。

「地図で指定」をクリックすると、PackDLMapに入っているデータの中から、
地図の範囲を指定できます。
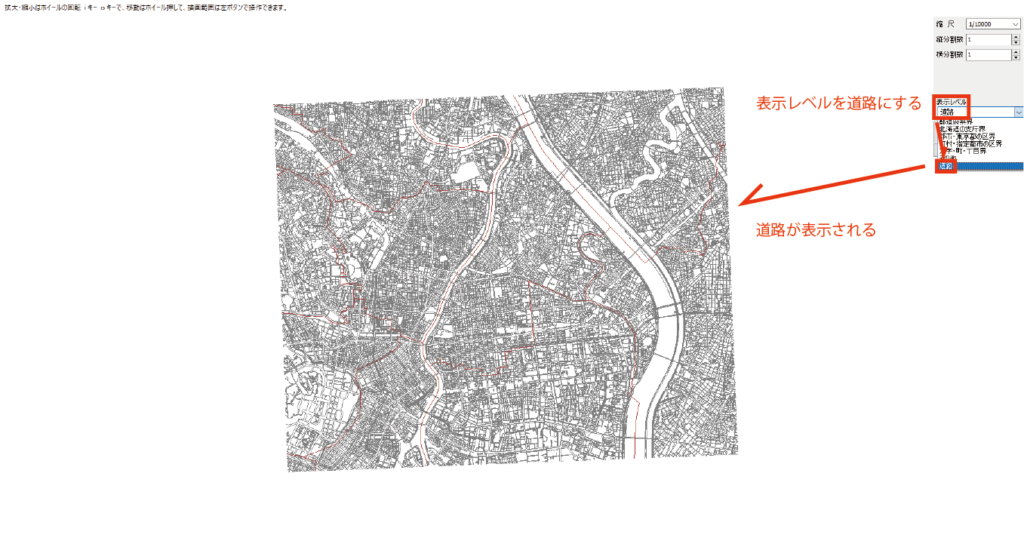
表示レベルを道路にすると道路が表示されて範囲を指定しやすいです。

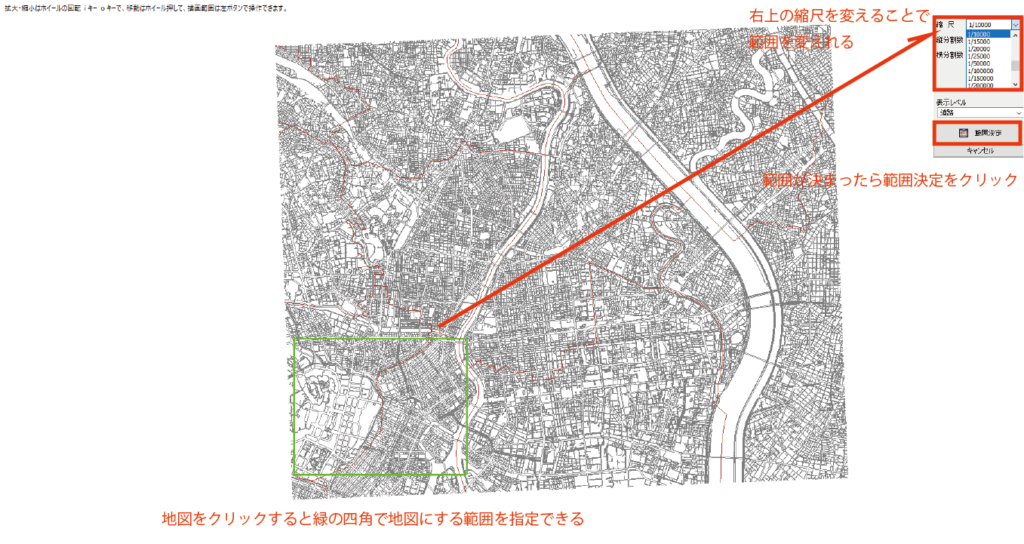
地図をクリックすると緑の四角が表示され地図にする範囲を指定できます。
ホイールを回してズームしようとしても四角のサイズは変わりません。
より広いサイズを選択したい場合は右上の縮尺を変えることで、
範囲を広げることができます。
範囲が決まったら範囲決定をクリックします。

あまり広すぎても、パソコンのスペックによっては負担になるので、
必要な部分を選びましょう。
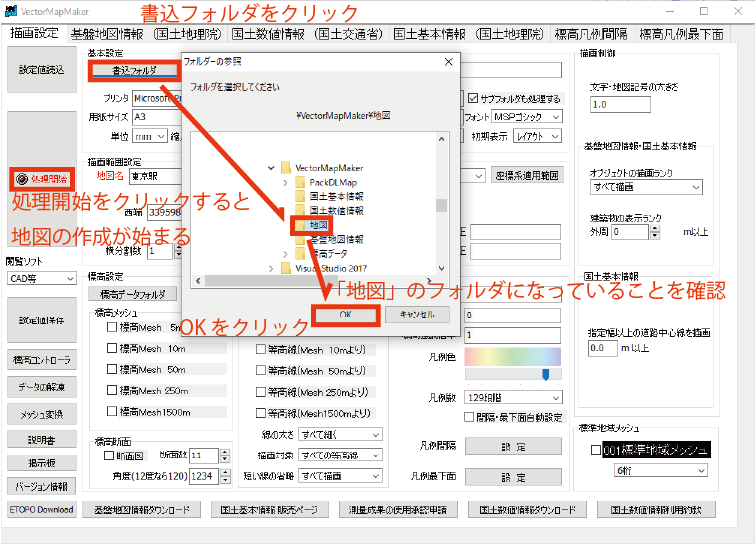
書込フォルダをクリックして、「地図」のフォルダになっていることを確認し、OKをクリックします。
ここで指定されているフォルダに地図のデータが保存されます。
書込フォルダが指定できたら処理開始をクリックすると地図の作成が始まります。

データの大きさによってかかる時間は変わりますが数十秒待つと
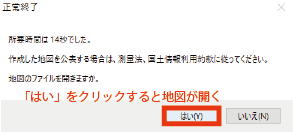
下のようなウィンドウが表示されます。
「はい」をクリックすると、地図が出力されるDXF形式のフォルダを開くときに指定されているソフトで地図が開きます。

国土地理院の地図をIllustratorで編集
ここからは、作成したDXFファイルをIllustratorで開いて、
少し編集して印刷する方法を解説します。
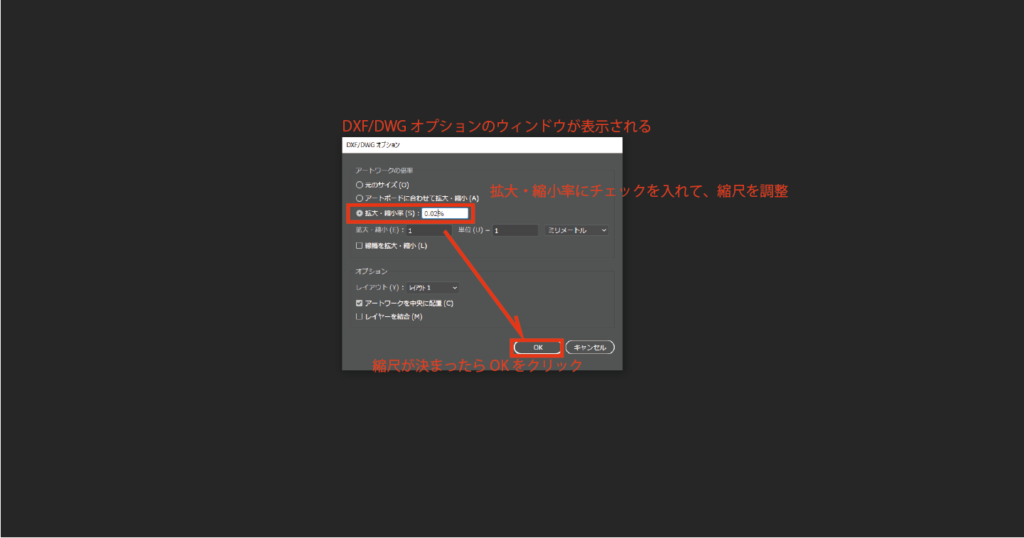
Illustratorで先ほど書込フォルダで指定した場所に保存されているDXFファイルを開くと下のように、DXF/DWGオプションのウィンドウが表示されます。
拡大・縮小率にチェックを入れて、縮尺を調整します。
縮尺は1%=1/100のように指定できます。ここでは、0.02%=1/5000にしました。

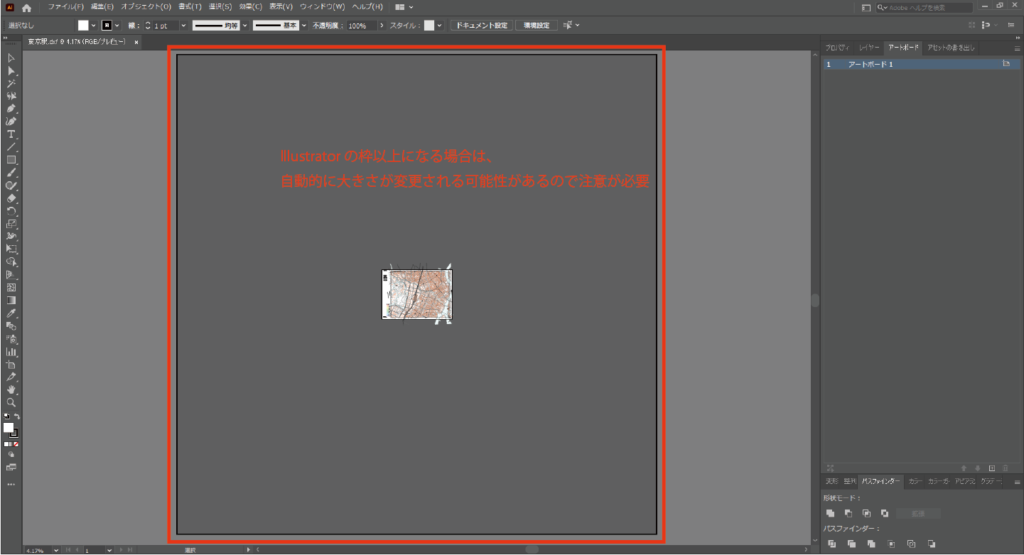
開くと下のようになります。
Illustratorの枠以上になる場合は、
自動的に大きさが変更される可能性があるので注意が必要です。

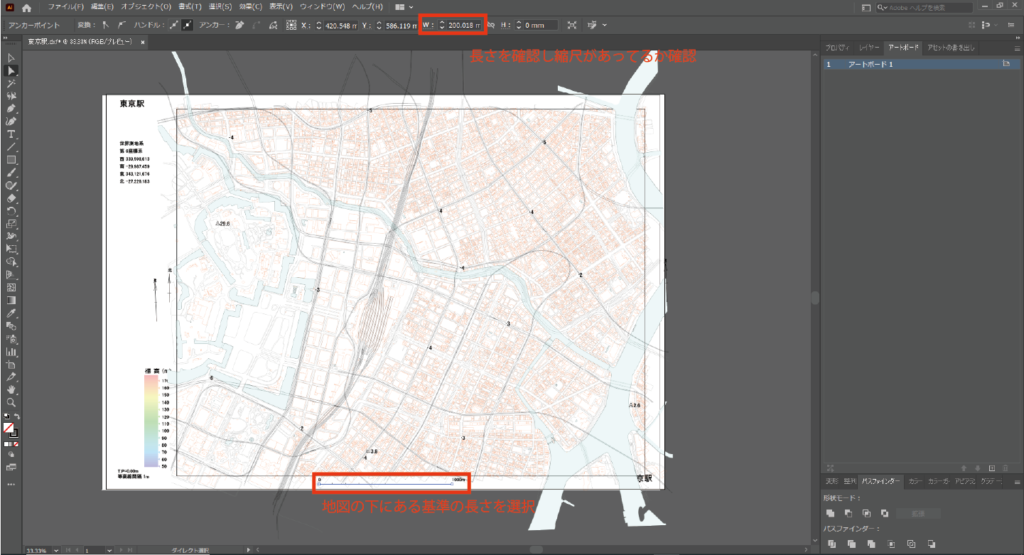
地図の下にある基準の長さを選択して長さを確認すると
縮尺があってるか確認できるので、確認しておくといいです。
ここでずれてると設計するもの全てがずれていくのでよく確認しておきましょう!
ずれていたら縮尺を調整して開き直して、
必要な部分だけ切り取った後に、拡大するなどの工夫が必要です。

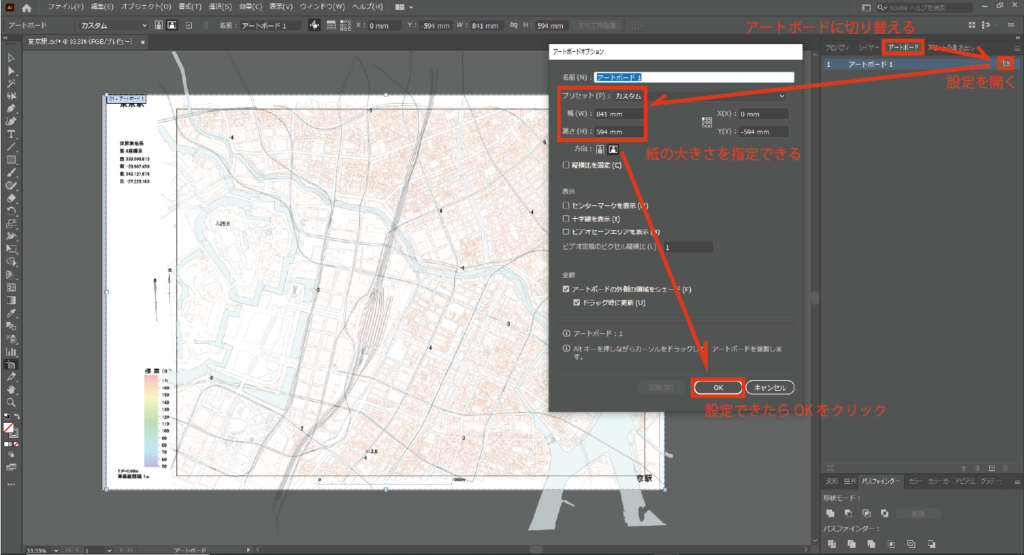
画面右側のタブをアートボードに切り替えて、設定を開くと紙の大きさを指定できます。
印刷したい大きさにあっているか確認しておくといいです。
ここでは、A1サイズにしています。

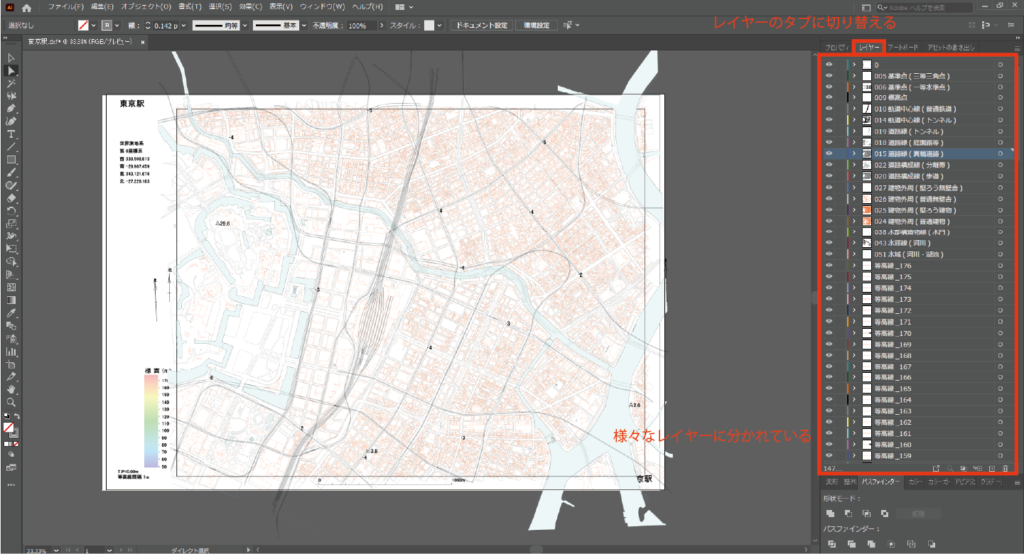
レイヤーのタブに切り替えると
建物、水場、道など様々なレイヤーに分かれていることがわかります。

このままだと、あまりにも国土地理院から引っ張ってきた感がすごいので
簡単にできる部分だけでも、最低限の編集を行います。
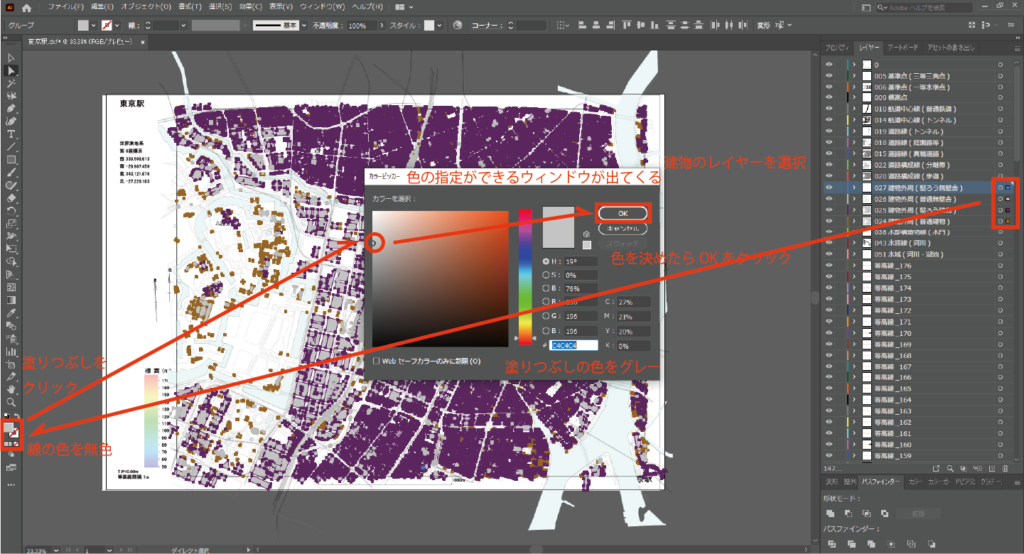
建物のレイヤーを選択して、線の色を無色、塗りつぶしの色をグレーにします。
画面左の塗りつぶしの部分をクリックすると
色の指定ができるウィンドウが出てくるので、色を決めてOKをクリックします。

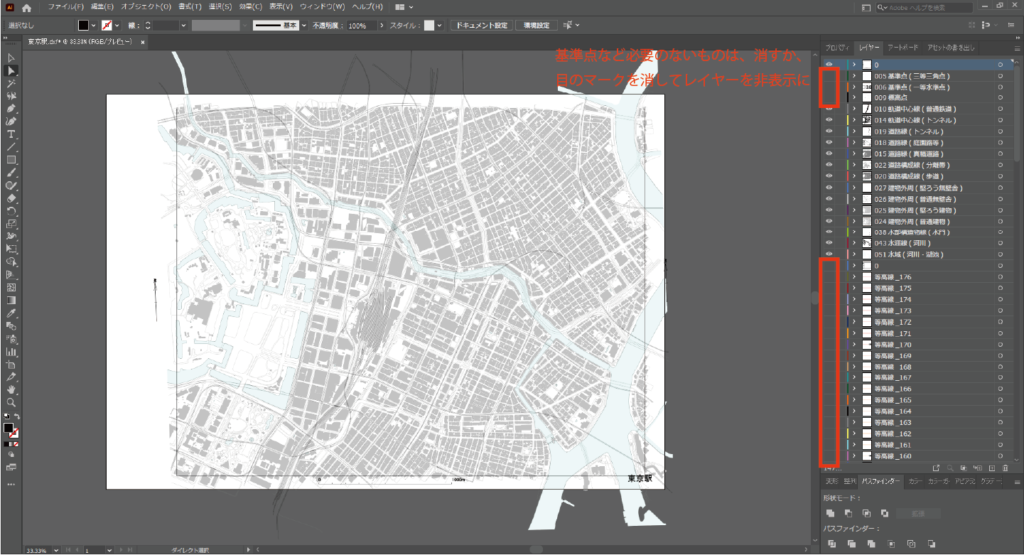
基準点など必要のないものは、消すか、
目のマークを消してレイヤーを非表示にします。

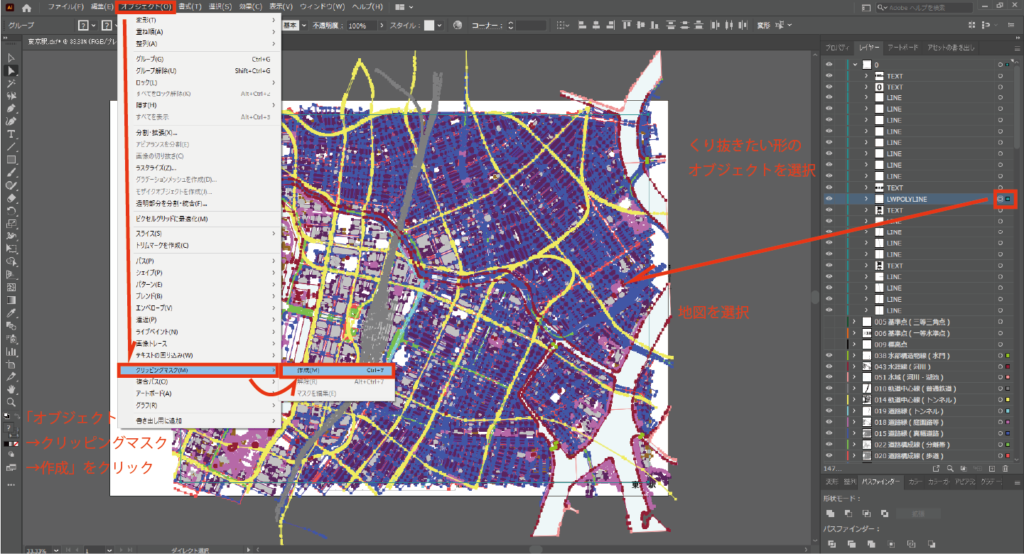
地図がはみ出しているのが気になるので、
LWPOLYLINEという最初からあった長方形を利用してクリッピングマスクを作成します。
クリッピングマスクは一番上にあるオブジェクトを額縁のようにして、
くり抜くことができます。
レイヤーは崩れてしまいますが、データは消去されているわけではないので
多少の位置の変更などもできます。
くり抜きたい形のオブジェクトと、地図を選択して、
「オブジェクト→クリッピングマスク→作成」をクリックします。

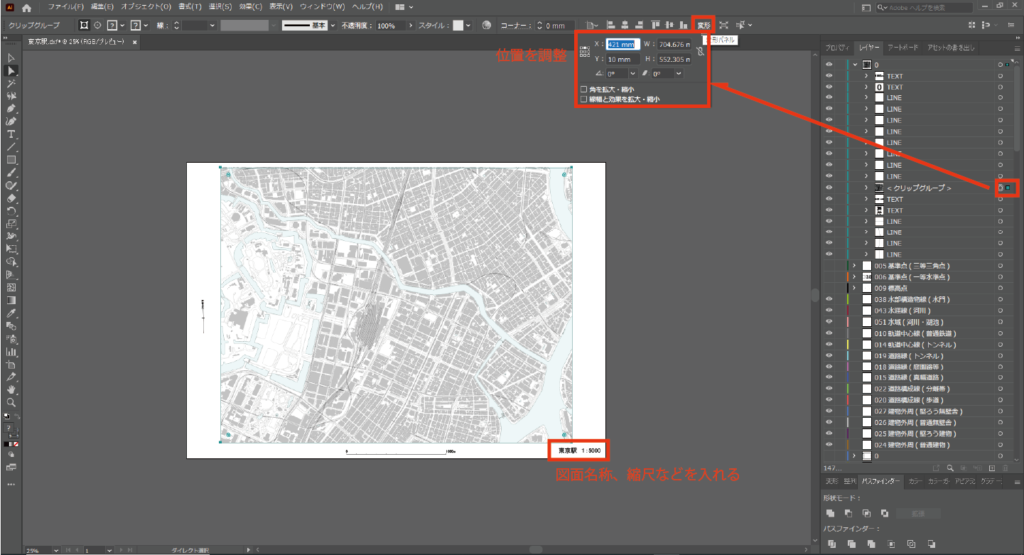
最後に位置を多少調整して、図面名称、縮尺などを入れます。

最終的に下のようになりました。
簡単なところを変更しただけですが、そこそこいい感じにできたのではないでしょうか。
ここに設計した建物の屋根伏図を追加したり、敷地調査した内容を書き足すことで、
より自分の考えを伝えれるものが仕上がります。

敷地図を印刷するには?
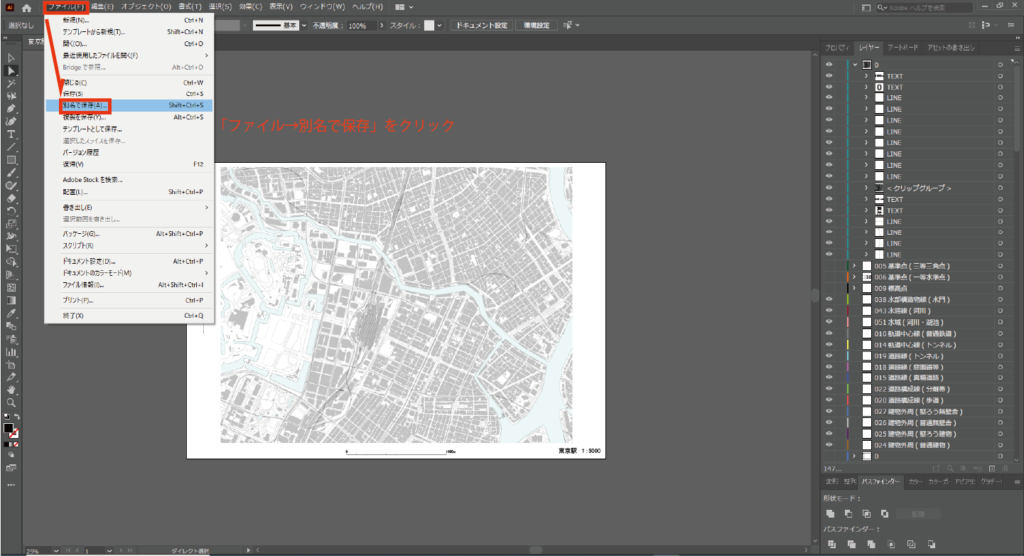
コンビニのプリンターなどでも印刷できるPDF形式に保存します。
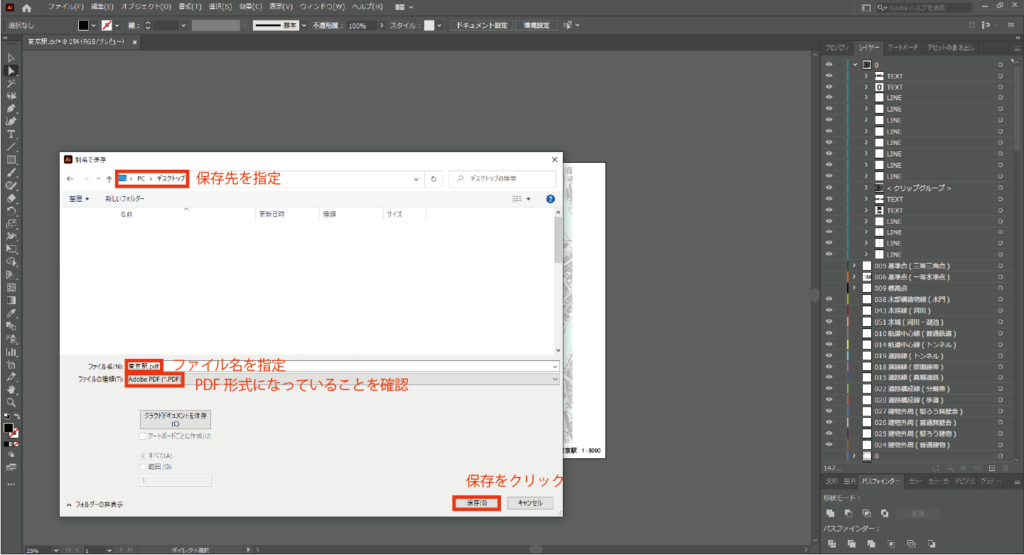
「ファイル→別名で保存」をクリックします。

ファイル名、保存先を指定して、PDF形式になっていることを確認して保存します。

PDFデータをUSBに保存すればコンビニなどで印刷できます。
印刷するとき注意すべきことが2つあります!
1.コンビニでPDFのデータを印刷するときには、紙の端は印刷できないことが多いです。あまり、図面のサイズがギリギリすぎると印刷されなくて、調整し直す羽目になるので注意が必要です。
2.紙の端が印刷されないのを調整するために、自動的に小さめに印刷される場合があるので、設定から自動縮尺の変更のチェックを外しておくのをおすすめします。
印刷したら縮尺があっているかを確認すると確実です。
地図をCADにもっていきたい
今回は、Illustratorを使用しましたが、
CADソフトではDXFファイルを扱えるものがあり、
開く形式を指定することでDXF形式のデータを編集できます。
他にもARCHICADでは外部図面を参照からPDFデータを入れれたり、
RhinocerosではIllustratorの保存形式ai形式のデータを入れれたりします。
このようにソフトによってファイル形式は変わるものの
様々なソフトで国土地理院の地図データは利用できるのでやってみてください!
今回は、国土地理院から地図データをダウンロードし、
敷地図をつくる方法について解説しました。
他にもARCHICAD、Revit、Lumion、Twinmotion、Rhinocerosなど建築に関わる人が使う機会の多いであろうソフトに使い方に関する記事を書いています。
他の記事も見たい方はARCHICADのタグ、Revitのタグ、Lumionのタグ、Twinmotionのタグ、Rhinocerosのタグなどそれぞれタグでまとまっているのでのぞいてみてください。
また、名建築「落水荘」を例にRevit、Lumion、Illustratorを使って
プレゼンボードを作成する流れをまとめた記事も作成していくつもりです。
見逃したくない!という方はぜひTwitterをフォローしてください。
新着記事のお知らせ、最低限知っておきたいRhinocerosの操作の仕方など
役立つ情報を発信していきます。
ARCHICADで作ったモデルをVRにしたり、学校では学ばないけど知っていると、できること、関われる分野が広がるようなこともやっています。
最後まで読んでいただきありがとうございました!