Rhinocerosの基本の使い方をわかりやすく解説! ~柱、梁をつくる~

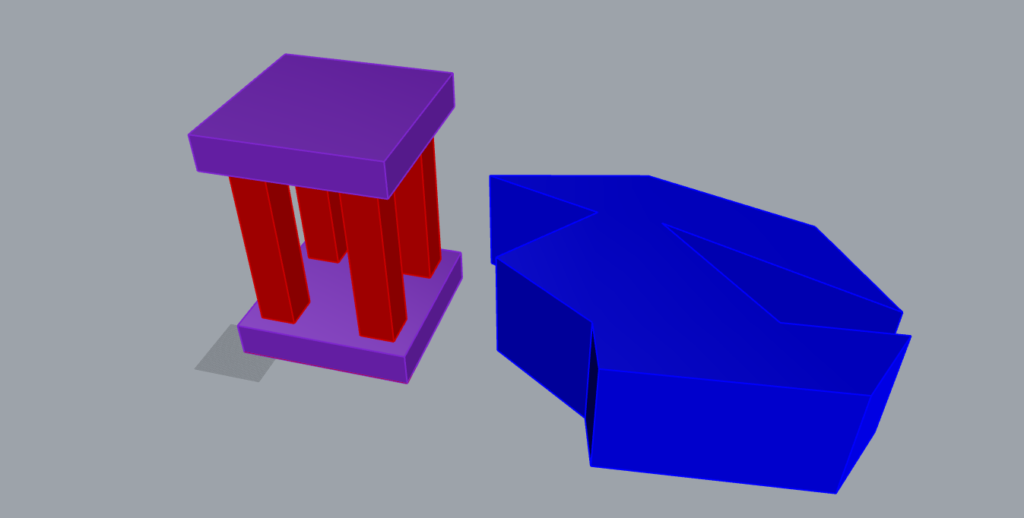
今回は、Rhinocerosの基本の使い方として、上のように図形を押し出した形をつくります。今回の内容を理解すれば、Rhinocerosで柱、梁、スラブなどをつくれるようになります。
プロパティ、レイヤーなどの基本的なことも解説するので、「Rhinoceros全くわからない!」という状態は今回で卒業できると思います。
コマンドが多くて、戸惑うかも知れませんが、一つ一つやっていきましょう!
画面の分割
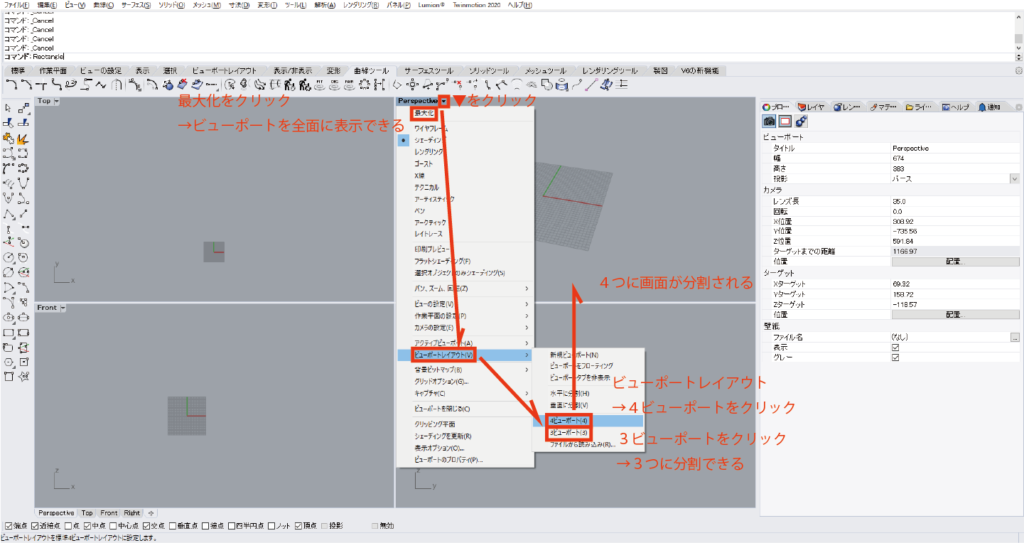
Rhinocerosは画面を4分割することができ、上下左右、3Dビュー、様々な角度に画面の表示を切り替えることができます。Perspectiveなど画面方向の名前の横の▼をクリック→ビューポートレイアウト→4ビューポートをクリックすると4つに画面が分割されます。3ビューポートをクリックすると3つに分割でき、最大化をクリックするとアクティブになっているビューポートを全面に表示できます。

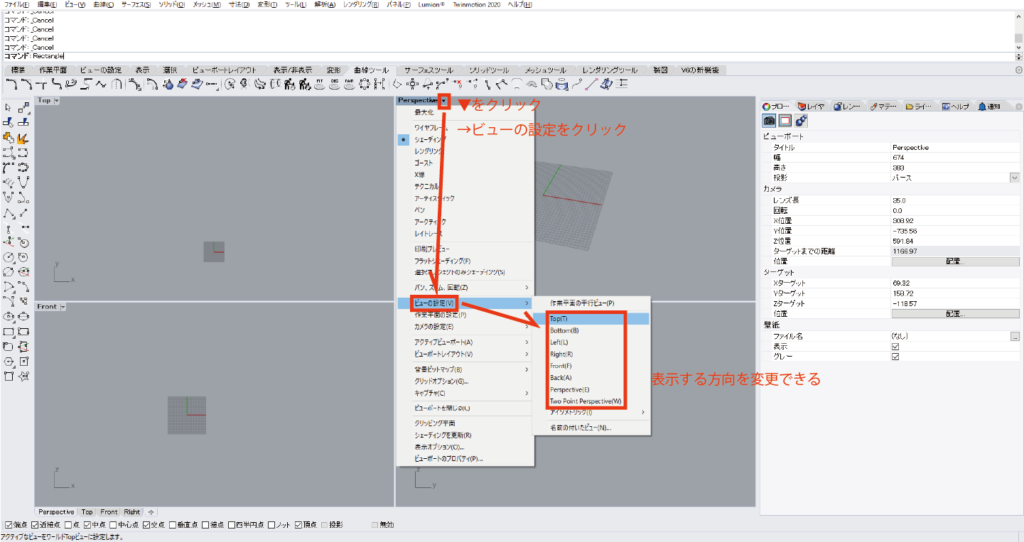
Perspectiveなど画面方向の名前の横の▼をクリック→ビューの設定をクリックすると表示する方向を変更できます。

線を描く
まずは、押し出す形の基準となる線を描きます。
モデリングなので正確には図面ではありませんが、Topで平面図、Front、Right、Left、Backで立面図を描くようなイメージでやるといいかも知れません。
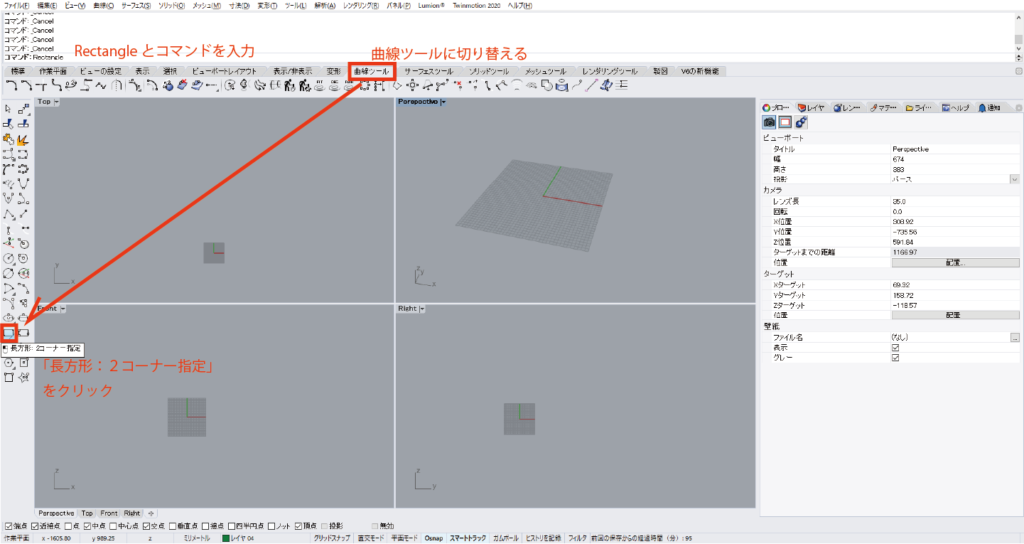
上のタブを曲線ツールに切り替えると様々な曲線、直線を描くツールが選べます。
画面左から「長方形:2コーナー指定」をクリックします。画面上でRectangleとコマンドを入力してもいいです。

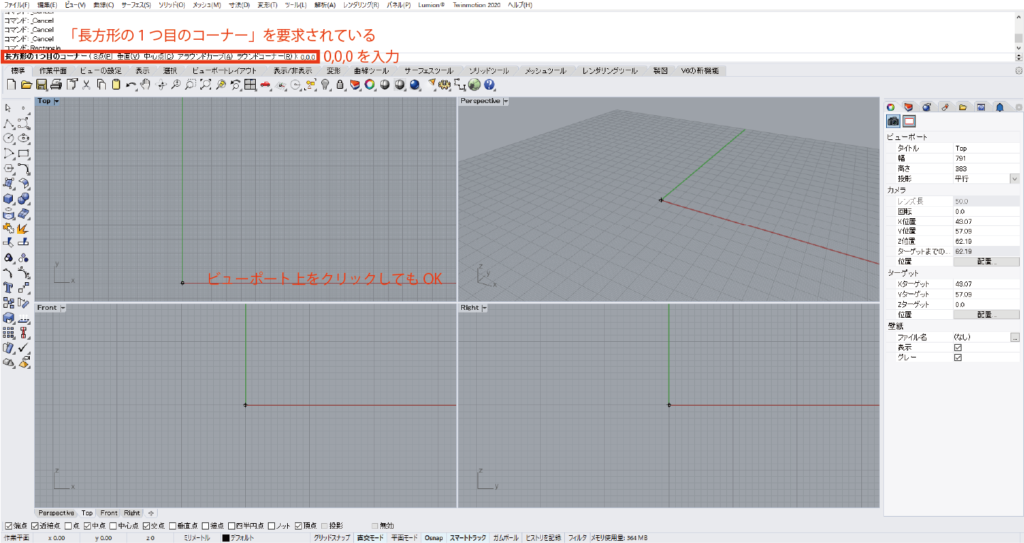
画面上で「長方形の1つ目のコーナー」を要求されていることがわかるので、0,0,0を入力します。ビューポート上をクリックしても構いません。

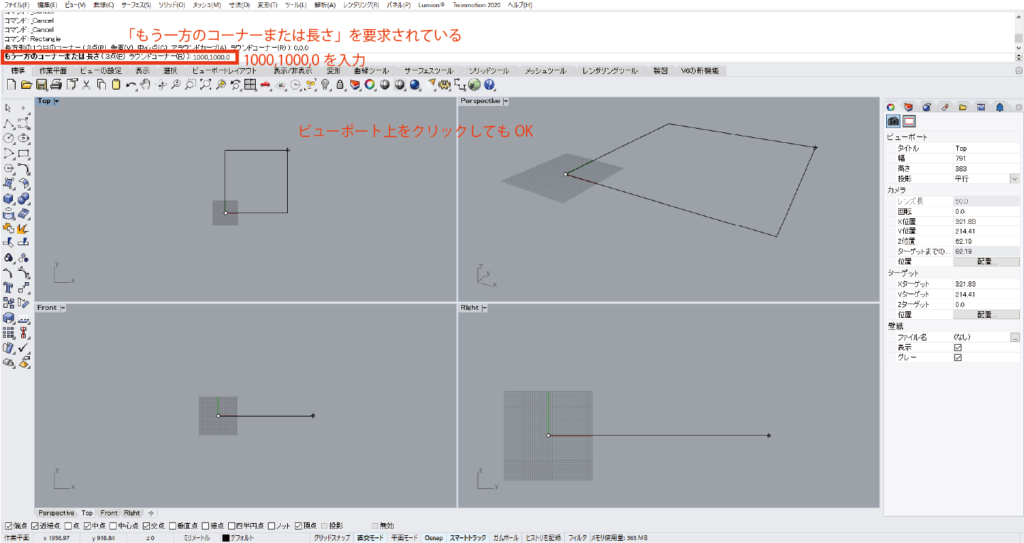
画面上で「もう一方のコーナーまたは長さ」を要求されていることがわかるので、1000,1000,0を入力します。ビューポート上をクリックしても構いません。

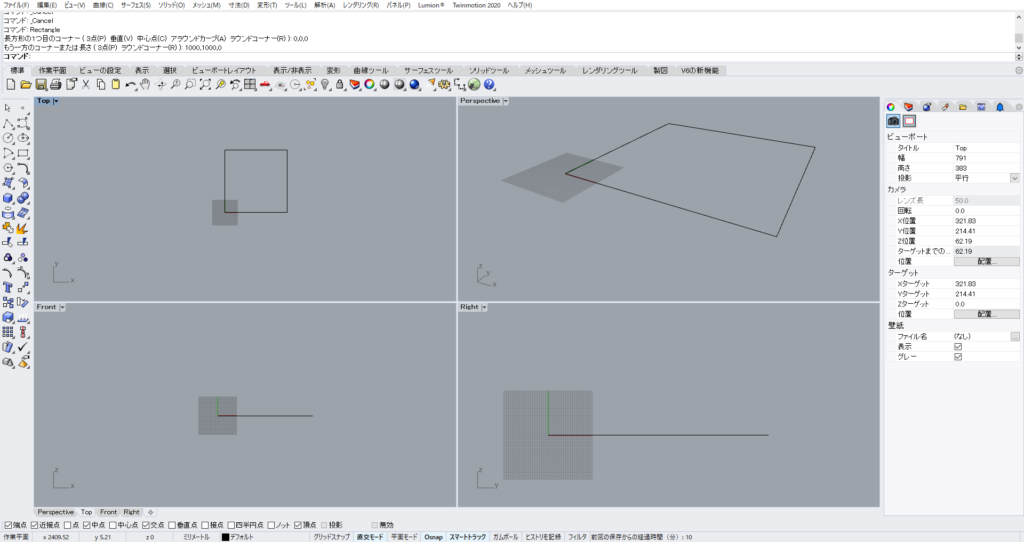
1000×1000の四角形ができました。

高さを押し出してモデルにする
1000×1000の四角形を押し出して立体にします。
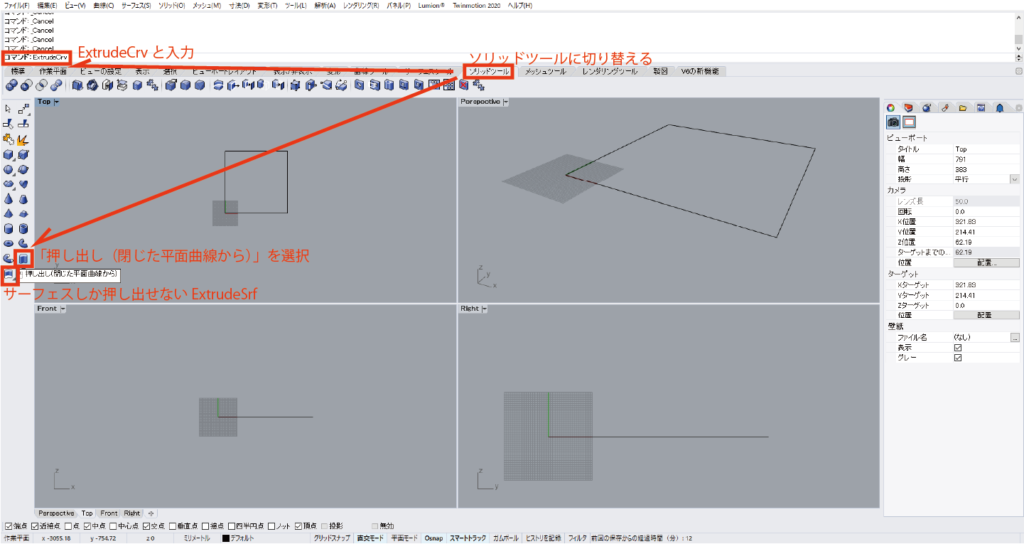
画面上をソリッドツールに切り替えて、画面左から「押し出し(閉じた平面曲線から)」を選択します。ExtrudeCrvと入力してもいいです。ExtrudeCrvは閉じた平面曲線しか押し出せません。サーフェスしか押し出せないExtrudeSrfと使い分けましょう。

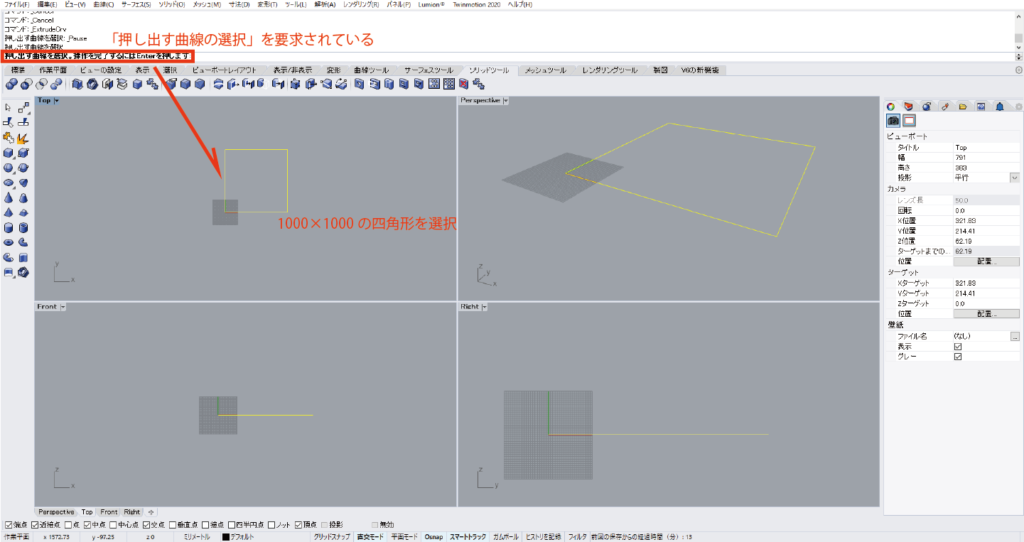
画面上で「押し出す曲線の選択」を要求されていることがわかるので、1000×1000の四角形を選択します。

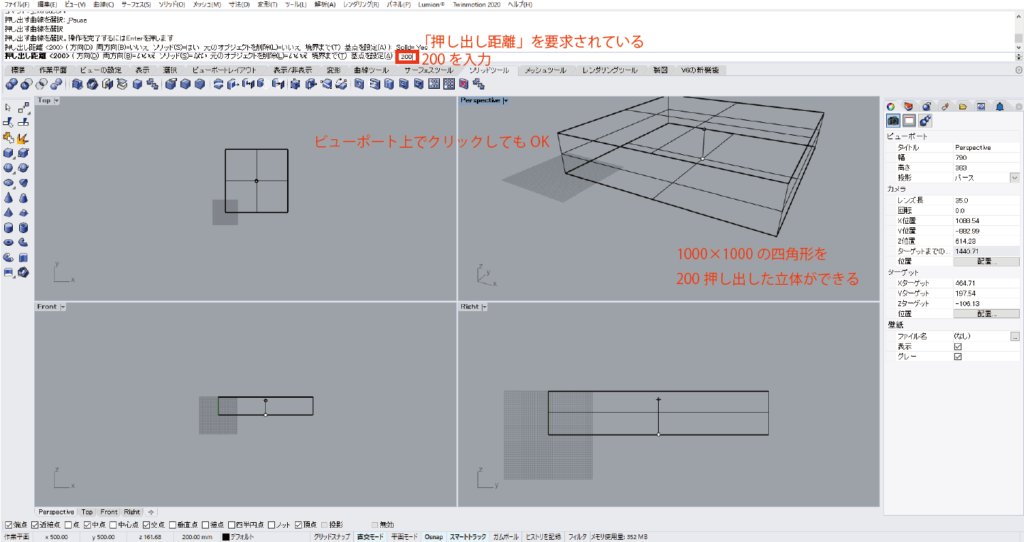
画面上で「押し出し距離」を要求されていることがわかるので、200を入力します。ビューポート上でクリックしても構いません。
すると、1000×1000の四角形を200押し出した立体が出来上がります。

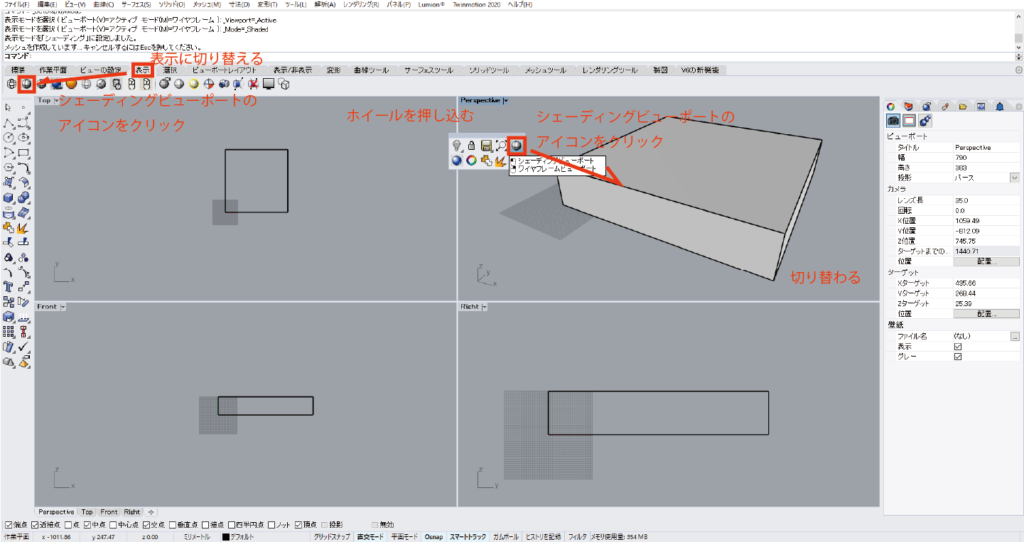
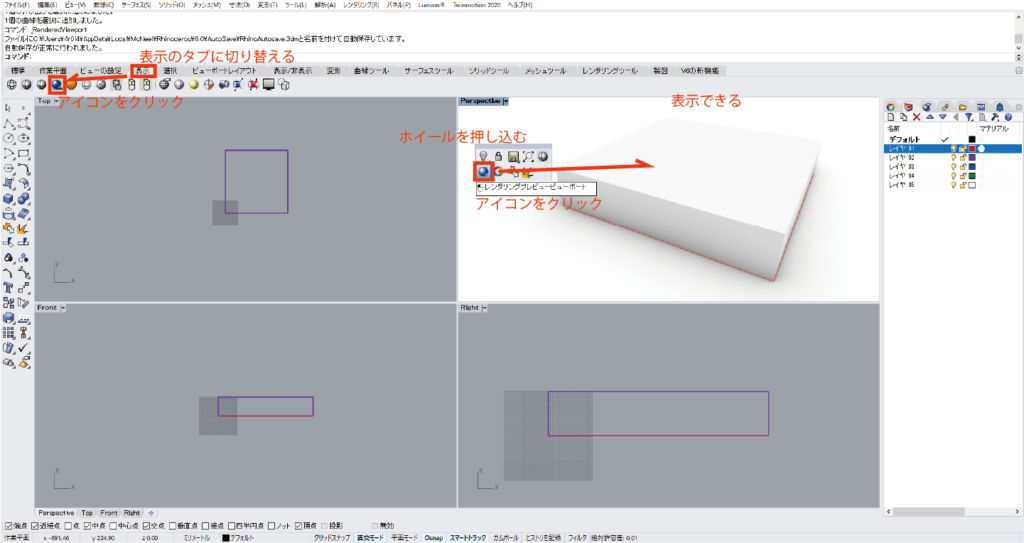
ワイヤーフレーム表示になっていてわかりにくいのでシェーディング表示に切り替えます。ホイールを押し込むと出てくるタブの中からシェーディングビューポートのアイコンをクリックするか、画面上のタブを表示に切り替えて、シェーディングビューポートのアイコンをクリックすると切り替わります。

プロパティ、レイヤーの使い方
プロパティ、レイヤーの使い方について解説します。
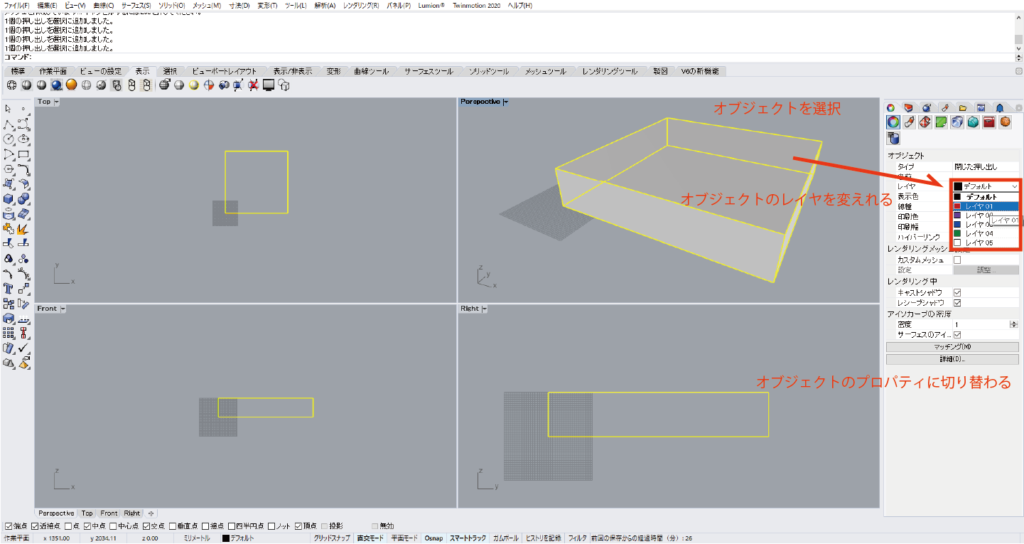
オブジェクトを選択すると、選択したオブジェクトのプロパティに切り替わります。レイヤから、オブジェクトのレイヤを変えることができます。

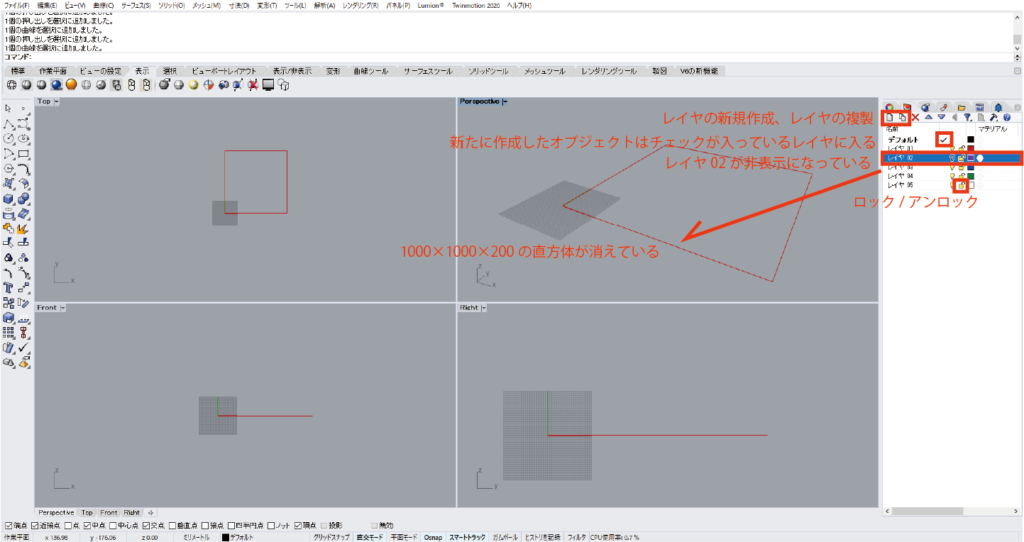
レイヤのタブに切り替えると表示/非表示、ロック/アンロック、マテリアル、レイヤの新規作成、レイヤの複製などができます。新たに作成したオブジェクトはチェックが入っているレイヤに入るので、レイヤを指定したい場合はチェックを切り替えておくと良いです。
下の画像ではレイヤ02が非表示になっているので、先程つくった1000×1000×200の直方体が消えています。

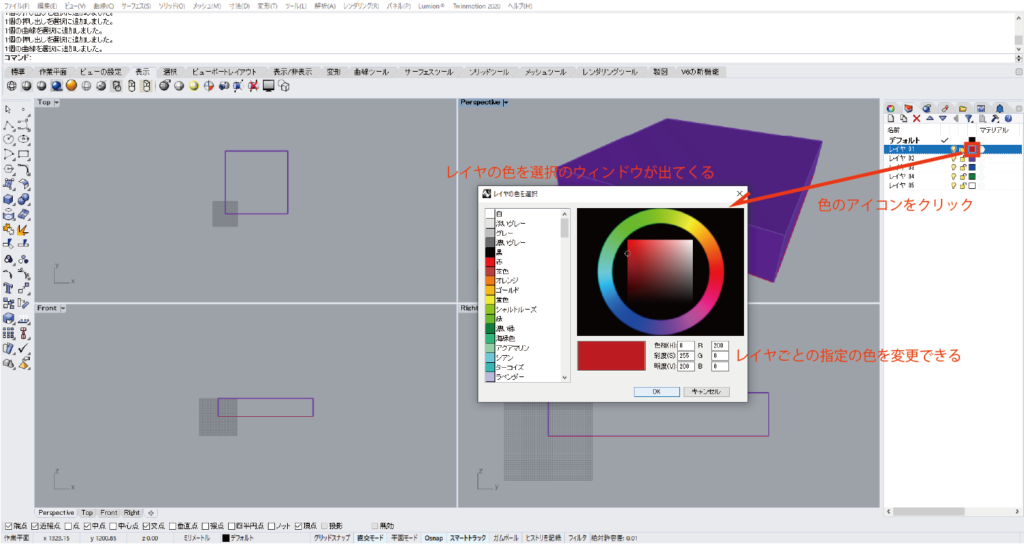
色のアイコンをクリックすると、レイヤの色を選択のウィンドウが出てきて、レイヤごとの指定の色を変更できます。これはレンダリング結果には関係しないので見分けやすい色に変更しておくといいです。

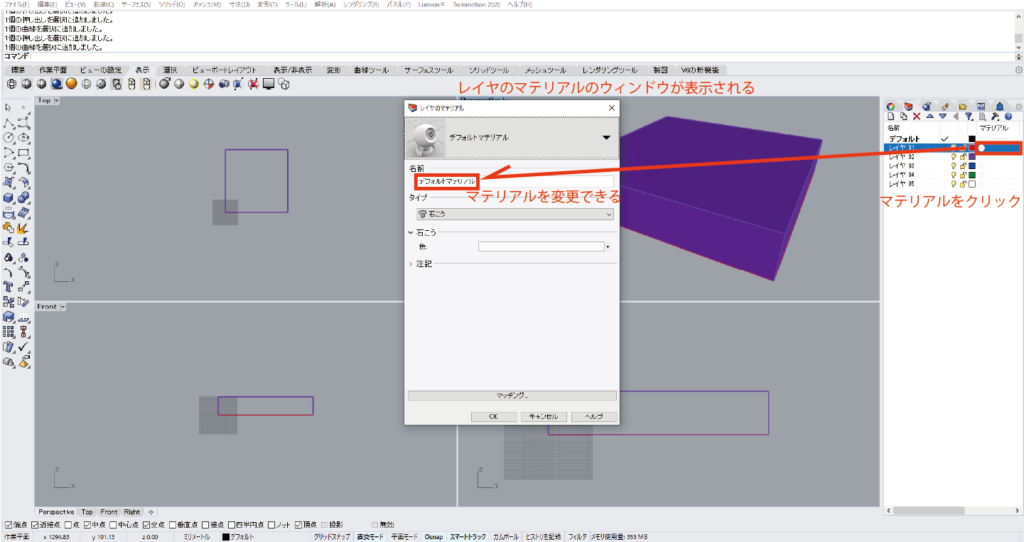
マテリアルをクリックするとレイヤのマテリアルのウィンドウが表示され、マテリアルを変更できます。名前の違うマテリアルは違うものと区別されるので違うレイヤのオブジェクトは違うマテリアル名にしておくといいです。

レンダリングしたあとのマテリアルの仕上がりは、ホイールを押し込んで「レンダリングプレビュービューポート」のアイコンをクリックするか画面上を表示のタブに切り替え、「レンダリングプレビュービューポート」のアイコンをクリックすると表示できます。

多角形はポリラインでつくる
先ほどは長方形でつくりましたが、その他の図形でも押し出すことができます。多角形はポリラインを使うのがおすすめです。
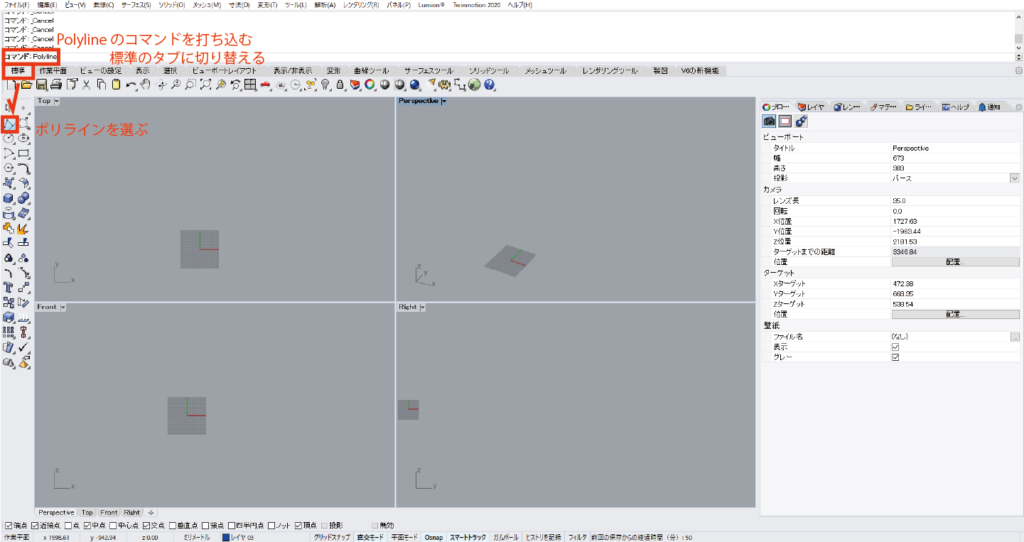
画面上を標準のタブに切り替えて、画面左からポリラインを選びます。画面上でPolylineのコマンドを打ち込んでもいいです。

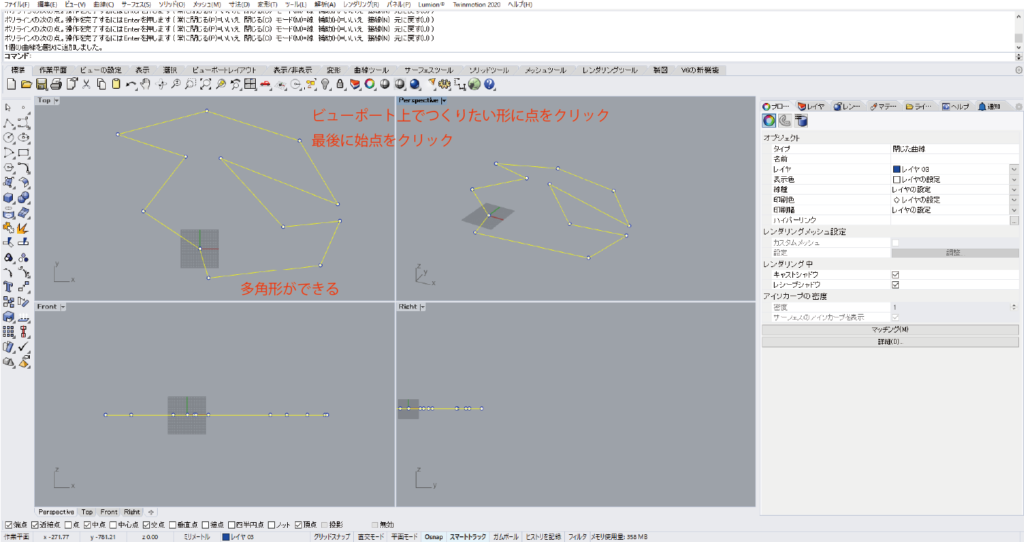
ビューポート上でつくりたい形に点をクリックしていって、最後に始点をクリックすると多角形ができます。

線を整える
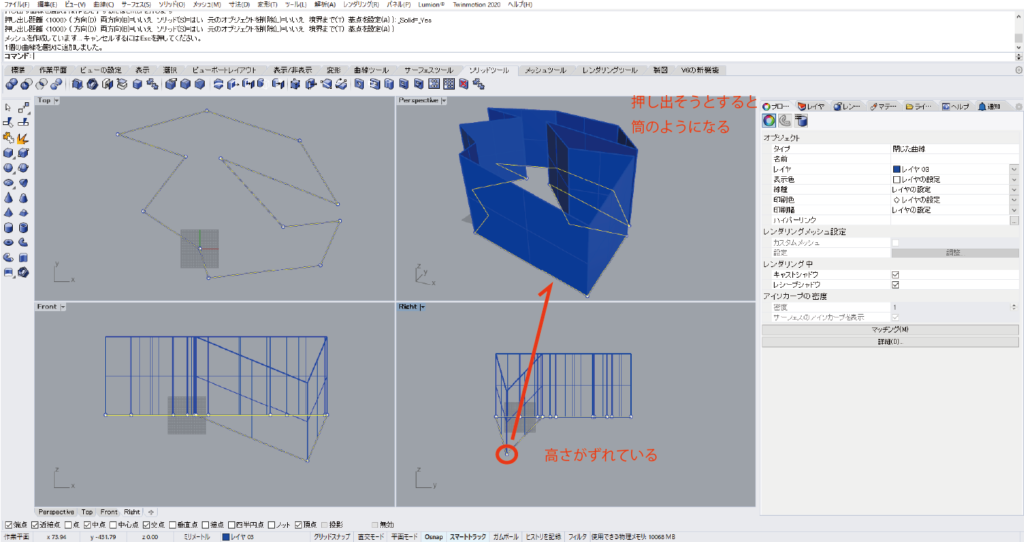
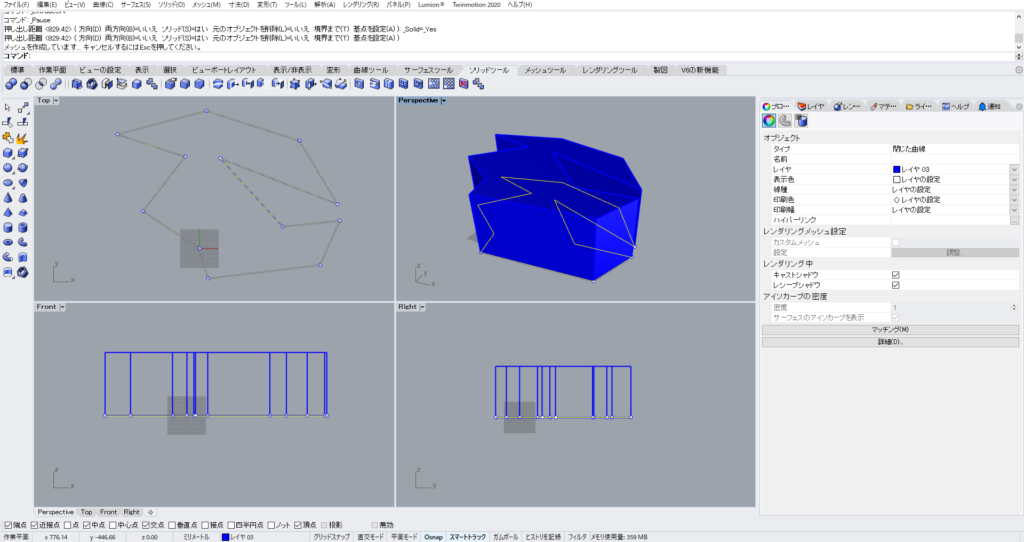
ポリラインで多角形をつくるとき知らないうちに高さがずれていたりします。
そのまま押し出そうとすると下のように筒のようになってしまって、立体になりません。

うまく押し出すためには、ずれている高さを揃えないといけません。
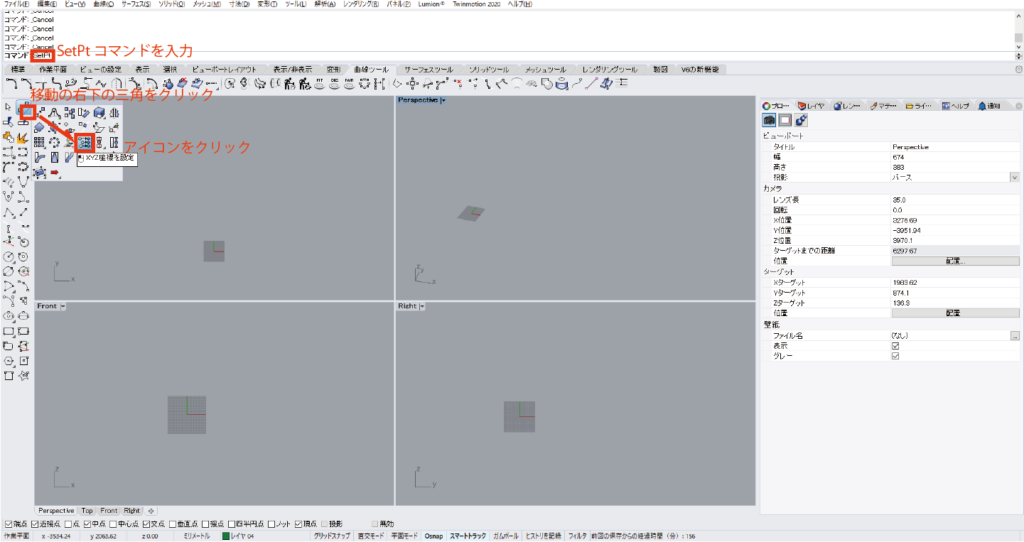
そんなときにつかえるのがSetPtです。
SetPtは移動の右下の三角をクリックすると表示されるタブの中から選ぶか、SetPtコマンドを入力すると使えます。

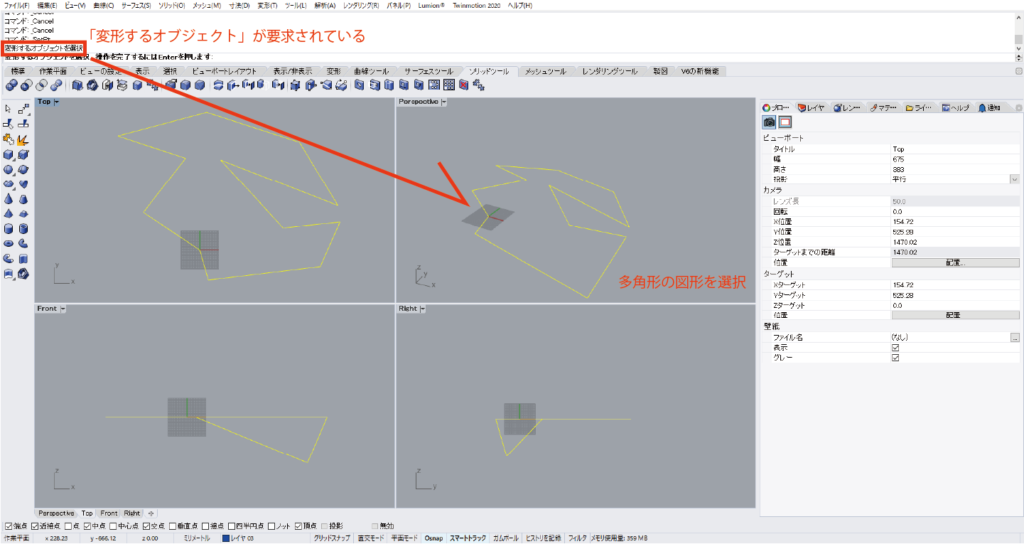
画面上のタブで「変形するオブジェクト」が要求されているのがわかるので多角形の図形を選択します。

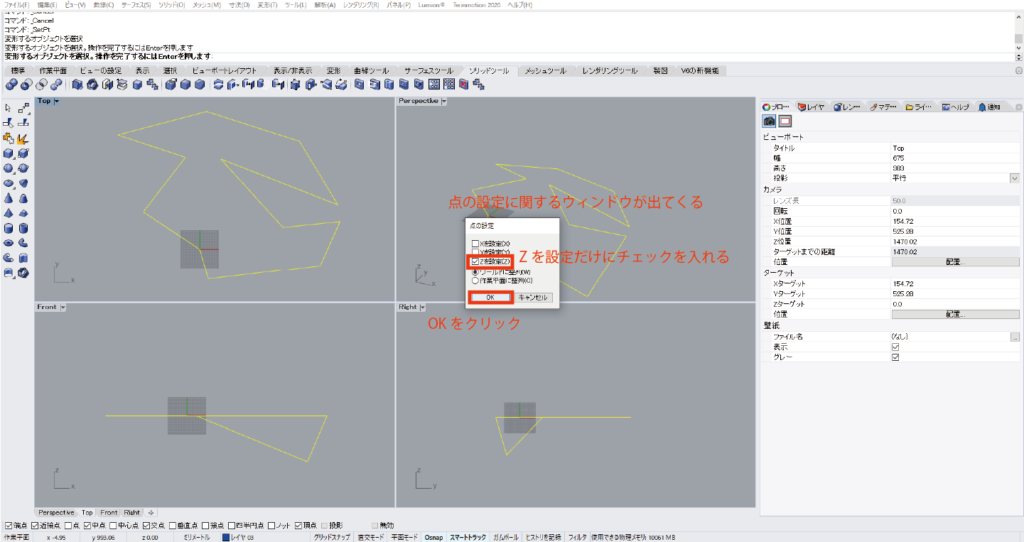
Enterをクリックすると点の設定に関するウィンドウが出てくるので、Zを設定だけにチェックを入れてOKをクリックします。

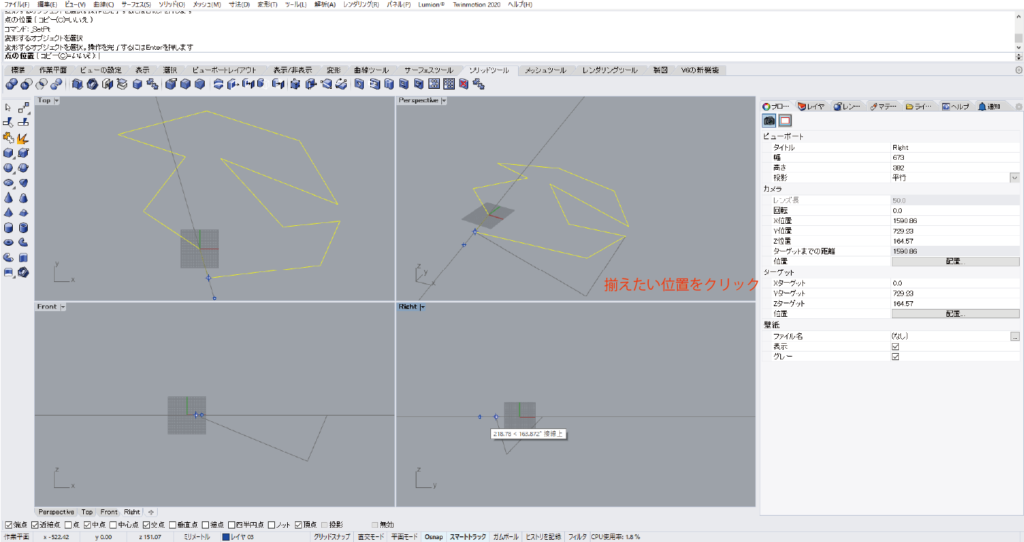
揃えたい位置をクリックするとその高さに点が揃います。
点の設定のウィンドウで指定したXYZのどれかに揃えることができます。

高さが揃った状態で、ExtrudeCrvで押し出すとちゃんと押し出すことができるようになります。

うまく押し出せなくなったら点がずれてないか確認してSetPtで揃えるようにしましょう!
移動する
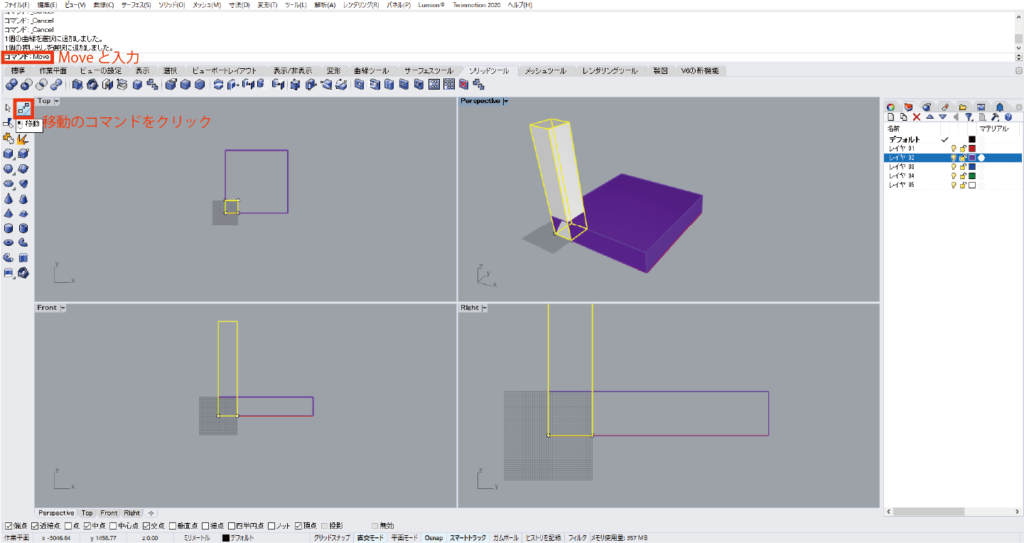
先ほどと同じように四角形を描いて、押し出して柱のような立方体をつくりました。
画面左から移動のコマンドをクリックするか、Moveと入力すると移動できます。

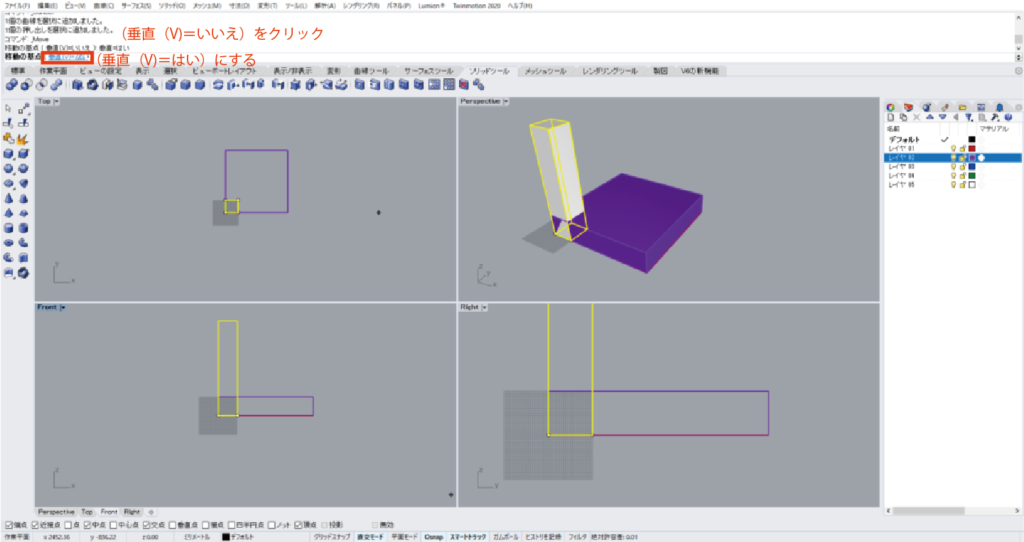
移動の基点を指定する前に(垂直(V)=いいえ)をクリックして、(垂直(V)=はい)にすると、移動を垂直に固定できます。1方向に移動を固定したい場合は便利です。

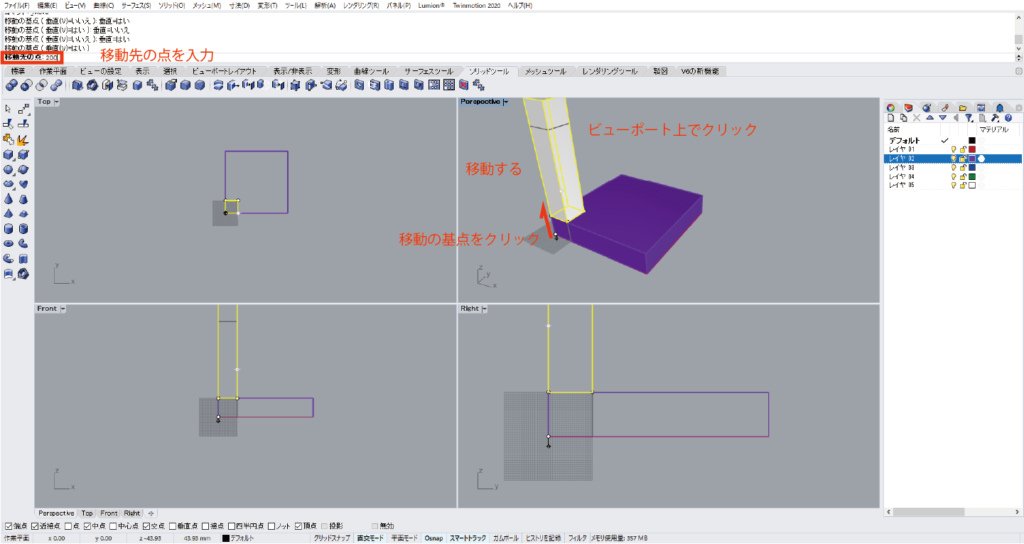
移動の基点をクリックして、移動先の点を入力するか、ビューポート上でクリックすると移動します。

高さを200横に100×100移動しました。
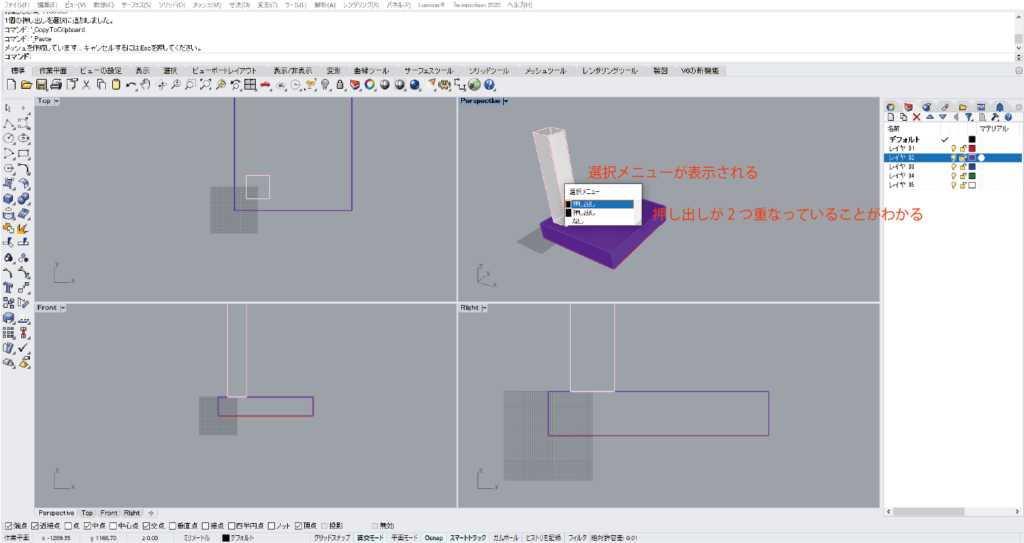
オブジェクトを選択してCtrl+Cでコピー、Ctrl+Vでペーストできます。
同じ位置にペーストされているので一見わかりませんが、オブジェクトを選択しようとすると選択メニューが表示され、押し出しが2つ重なっていることがわかります。

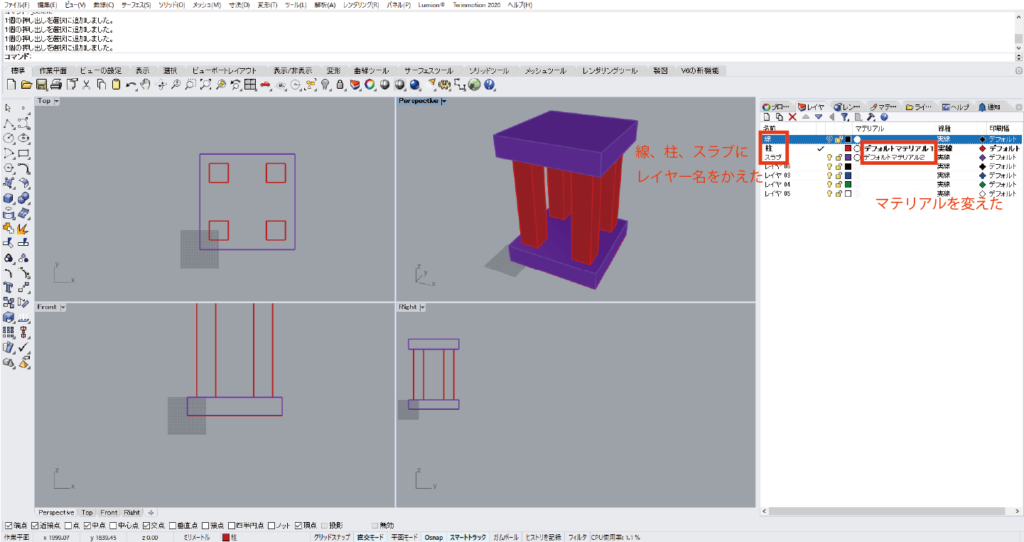
コピー&ペーストと移動で柱四本とスラブをつくりました。
最後に線、柱、スラブにレイヤー名をかえて、マテリアルを変更しました。

今回使ったツールは
Rectangle:2コーナー指定で長方形をつくる
ExtrudeCrv:閉じた平面曲線から押し出し
ExtrudeSrf:サーフェスから押し出し
Polyline:線、多角形をつくる
SetPt:高さなど座標を揃える
Move:移動する
Ctrl+C:コピー
Ctrl+V:ペースト
です。今回使ったツールはかなり頻繁に使います。
コマンドが大量にあるのでよく使うものから覚えていくといいです。「SetPt→ポイントをセットする」のように機能そのままの名前が多いので、使ってるうちに覚えると思います。覚えてコマンド入力で操作できたほうが作業が早くなります。
今日解説したやり方で、柱、梁、スラブ、などはつくれるようになったと思います。
基本的に画面上を見ると、今何やっているかが確認できるので、わからなくなったら確認するといいです。
今回でなんとなくのRhinocerosの使い方が理解できたのではないでしょうか!
他にもRhinocerosに関する記事を書いています。
Rhinocerosに関する他の記事も見たい方は
Rhinocerosのタグにまとまっているのでのぞいてみてください。
また、名建築「落水荘」を例にRevit、Lumion、Illustratorを使って
プレゼンボードを作成する流れをまとめた記事も作成していくつもりです。
見逃したくない!という方はぜひTwitterをフォローしてください。
新着記事のお知らせ、最低限知っておきたいRhinocerosの操作の仕方など
役立つ情報を発信していきます。
例えば、Rhinocerosはやりたいことベースで理解するほうが楽しく覚えていけると思うので、操作方法をツイートと短い動画で発信したりしています。
最後まで読んでいただきありがとうございました!